Difference between revisions of "Contao.Dev ExtensionsQuickpoll"
From Contao Community Documentation
(Created page with '{{stub}} = Quick Poll Module = This module allows you to set-up multiple polls in TYPOlight - each with their own '''Title, Description, Show Until date and Options''' -- option…') |
|||
| (13 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
{{stub}} | {{stub}} | ||
| − | |||
= Quick Poll Module = | = Quick Poll Module = | ||
This module allows you to set-up multiple polls in TYPOlight - each with their own '''Title, Description, Show Until date and Options''' -- options are the "answers" you want the user to choose from with a radio button group. | This module allows you to set-up multiple polls in TYPOlight - each with their own '''Title, Description, Show Until date and Options''' -- options are the "answers" you want the user to choose from with a radio button group. | ||
| Line 7: | Line 6: | ||
You are able to customize the look using different width algorithms and using CSS classes to change colors. | You are able to customize the look using different width algorithms and using CSS classes to change colors. | ||
| − | + | {{Note|This Module allows you to create multiple polls at the same time, each with its own set of parameters.}} | |
| − | + | ||
== Installation == | == Installation == | ||
| − | * Download and Install from Extension Repository | + | * Download and Install from [http://www.contao.org/extension-list/view/quickpoll.10080029.en.html Extension Repository] |
| − | ** dutch language files _for version 1.7.8 by Anima-t3d | + | ** [http://www.thyon.com/files/typolight/quickpoll/quickpoll-1.7.8-nl.zip dutch language files] _for version 1.7.8 by Anima-t3d |
| − | ** german language files _for version 1.7.6 by NoSi | + | ** [http://www.thyon.com/files/typolight/quickpoll/quickpoll-1.7.6-de.zip german language files] _for version 1.7.6 by NoSi |
| − | ** polish language files _for version 1.7.4 by qrczak | + | ** [http://www.thyon.com/files/typolight/quickpoll/quickpoll-1.7.4-pl.zip polish language files] _for version 1.7.4 by qrczak |
| + | |||
== Create a new Quick Poll == | == Create a new Quick Poll == | ||
| − | Click on the | + | Click on the [[File:icon.gif]] QuickPoll icon in the Back-end Left Navigation Menu. You will see an sorted list of all your Quick Polls here - most likely, your screen will be empty. We'll add a new Quick Poll by clicking on (+) new Quick Poll icon at the top. |
| + | {{Note|From v1.2 you can also reset the poll with the reset button - only visible to *Administrators*. This will also clear session and cookie values on the Admin machine. Cookies will have to be manually deleted on machines that would like to vote again after the reset.}} | ||
| + | [[File:quickpoll-list.jpg|200px|thumb|none|quickpoll list]] | ||
| − | |||
| − | |||
== Edit the Quick Poll == | == Edit the Quick Poll == | ||
| − | Here you enter the Title, e.g. Console Quick Poll -- the Description, where you ask the question for the poll, e.g. What is your favourite gaming console? -- the Show Until Date, which is your voting cut-off date (voting is disabled) and the Show Results Link which forces the display of a results link below the form. Finally your Options, which is just a list of answers the user can vote for in the poll, e.g. Sony Playstation 3, Microsoft XBOX 360, Nintendo Wii, etc... | + | Here you enter the Title, e.g. Console Quick Poll -- the '''Description''', where you ask the question for the poll, e.g. What is your favourite gaming console? -- the '''Show Until Date''', which is your voting cut-off date (voting is disabled) and the '''Show Results Link''' which forces the display of a results link below the form. Finally your '''Options''', which is just a list of answers the user can vote for in the poll, e.g. Sony Playstation 3, Microsoft XBOX 360, Nintendo Wii, etc... |
| + | {{Note|You enter 1 Option/Answer per line.}} | ||
| − | + | [[File:quickpoll-edit.jpg|200px|thumb|none|quickpoll edit]] | |
| − | + | ||
| − | + | ||
== Create a Module for your Quick Poll == | == Create a Module for your Quick Poll == | ||
| − | Go to the Modules Menu and then create a new Module, give it a Module Name, select Quick Poll as the Module Type and choose the QuickPoll Name you created above, by clicking on the correct radio button. | + | Go to the Modules Menu and then create a new '''Module''', give it a '''Module Name''', select Quick Poll as the '''Module Type''' and choose the '''QuickPoll Name''' you created above, by clicking on the correct radio button. |
You can then also choose the display template, e.g. qpoll_xxxxx.tpl. You can copy and create your own templates, by placing them in the (tl_root)/templates folder. | You can then also choose the display template, e.g. qpoll_xxxxx.tpl. You can copy and create your own templates, by placing them in the (tl_root)/templates folder. | ||
| − | + | [[File:quickpoll-module.jpg|200px|thumb|none|quickpoll module]] | |
== Create a Quick Polls Archive == | == Create a Quick Polls Archive == | ||
As above, but instead select Quick Polls List in the Module Type. You can select how many items to show, e.g. 2 will show the 2 most recent completed poll results. You can also choose the display template as above, but one template will be used for all the polls in the archive list. | As above, but instead select Quick Polls List in the Module Type. You can select how many items to show, e.g. 2 will show the 2 most recent completed poll results. You can also choose the display template as above, but one template will be used for all the polls in the archive list. | ||
| − | + | [[File:quickpoll-archive.jpg|thumb|none|quickpoll archive]] | |
| + | |||
| + | == Find a Home for your Quick Poll Module == | ||
| + | Now you have two choices, you can: | ||
| + | * add the Module as a CE (content element) to a specific Article on a Page (relating to a story) | ||
| + | * add the Module directly to a page layout (to always show the latest poll on the front page) | ||
| − | |||
| − | |||
| − | |||
I'll show the first Article option in the screen below. | I'll show the first Article option in the screen below. | ||
| − | + | {{Note|Remember to first create a Page in the Structure, then create a blank Article and then add the [[QuickPoll]] Module to the Article as a Content Element (CE)}} | |
| − | + | [[File:quickpoll-article.jpg|thumb|none|quickpoll article]] | |
| − | + | ||
== The Quick Poll Voting Page == | == The Quick Poll Voting Page == | ||
| Line 53: | Line 52: | ||
This is what the CSS-unformatted view will look like, but you can always pretty-it-up using your own CSS styles. | This is what the CSS-unformatted view will look like, but you can always pretty-it-up using your own CSS styles. | ||
| − | + | {{Note|The Submit button contains the value: *Vote! * -- this is configurable in the language files.}} | |
| − | + | [[File:quickpoll-vote.jpg|200px|thumb|none|quickpoll vote]] | |
| − | + | ||
== The QuickPoll Results Page == | == The QuickPoll Results Page == | ||
| Line 62: | Line 60: | ||
Here is a sample from the included quickpoll.css file, which you can copy/paste/modify into your site's css file. | Here is a sample from the included quickpoll.css file, which you can copy/paste/modify into your site's css file. | ||
| − | + | <source> | |
| − | .mod_quickpoll .graph .results .color2 { color:#000000; background-color:#99CC33; text-align:center;} | + | .mod_quickpoll .graph .results .color1 { color:#FFFFFF; background-color:#333333; text-align:center;} |
| − | .mod_quickpoll .graph .results .color3 { color:#000000; background-color:#99CCFF; text-align:center;} | + | .mod_quickpoll .graph .results .color2 { color:#000000; background-color:#99CC33; text-align:center;} |
| − | .mod_quickpoll .graph .results .color4 { color:#000000; background-color:#FFFFCC; text-align:center;} | + | .mod_quickpoll .graph .results .color3 { color:#000000; background-color:#99CCFF; text-align:center;} |
| − | .mod_quickpoll .graph .results .color5 { color:#000000; background-color:#FFCCCC; text-align:center;} | + | .mod_quickpoll .graph .results .color4 { color:#000000; background-color:#FFFFCC; text-align:center;} |
| + | .mod_quickpoll .graph .results .color5 { color:#000000; background-color:#FFCCCC; text-align:center;} | ||
| + | </source> | ||
| + | |||
You can also link the quickpoll.css file into your existing file, but I suggest you copy it before you import it, so that updates, don't overwrite changes you've made. Import CSS example: | You can also link the quickpoll.css file into your existing file, but I suggest you copy it before you import it, so that updates, don't overwrite changes you've made. Import CSS example: | ||
| − | + | <source>@import "quickpoll.css";</source> | |
| − | + | {{Note|The lines ''Poll end date: 2007-09-19'' and ''Total votes = 303'' - are both configurable in the language files using the format: }} | |
| + | <source>@Text %s Text@</source> | ||
| + | |||
| + | [[File:quickpoll-results.jpg|200px|thumb|none|quickpoll results]] | ||
| − | |||
== End Note about Session, Cookie, IP == | == End Note about Session, Cookie, IP == | ||
To prevent automated polls, the system stores _SESSION and _COOKIE values that prevent multiple votes. Nothing stops you from closing the browser, deleting the cookies and voting again. I do not store any per-vote data, e.g. IP addresses. Also IP's can be spoofed, by simply logging off from your wireless or ADSL session and then you get a new IP when you re-connect. | To prevent automated polls, the system stores _SESSION and _COOKIE values that prevent multiple votes. Nothing stops you from closing the browser, deleting the cookies and voting again. I do not store any per-vote data, e.g. IP addresses. Also IP's can be spoofed, by simply logging off from your wireless or ADSL session and then you get a new IP when you re-connect. | ||
*Happy Quick Poll! * | *Happy Quick Poll! * | ||
Latest revision as of 13:57, 30 December 2011
| |
Incomplete Article: This article is not finished yet and needs expansion.
Please expand it and remove this notice when it is finished. |
Contents
Quick Poll Module
This module allows you to set-up multiple polls in TYPOlight - each with their own Title, Description, Show Until date and Options -- options are the "answers" you want the user to choose from with a radio button group.
The user is required to make a a choice on the form (with error if not) and when you submit the form, your vote is added to the database and the results of the poll are displayed in graphic format. The stop date closes the poll for voting, so only results are displayed.
You are able to customize the look using different width algorithms and using CSS classes to change colors.
| |
Note: | This Module allows you to create multiple polls at the same time, each with its own set of parameters. |
Installation
- Download and Install from Extension Repository
- dutch language files _for version 1.7.8 by Anima-t3d
- german language files _for version 1.7.6 by NoSi
- polish language files _for version 1.7.4 by qrczak
Create a new Quick Poll
Click on the File:Icon.gif QuickPoll icon in the Back-end Left Navigation Menu. You will see an sorted list of all your Quick Polls here - most likely, your screen will be empty. We'll add a new Quick Poll by clicking on (+) new Quick Poll icon at the top.
Edit the Quick Poll
Here you enter the Title, e.g. Console Quick Poll -- the Description, where you ask the question for the poll, e.g. What is your favourite gaming console? -- the Show Until Date, which is your voting cut-off date (voting is disabled) and the Show Results Link which forces the display of a results link below the form. Finally your Options, which is just a list of answers the user can vote for in the poll, e.g. Sony Playstation 3, Microsoft XBOX 360, Nintendo Wii, etc...
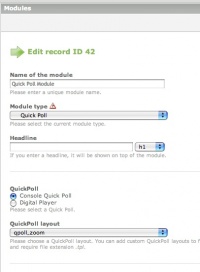
Create a Module for your Quick Poll
Go to the Modules Menu and then create a new Module, give it a Module Name, select Quick Poll as the Module Type and choose the QuickPoll Name you created above, by clicking on the correct radio button.
You can then also choose the display template, e.g. qpoll_xxxxx.tpl. You can copy and create your own templates, by placing them in the (tl_root)/templates folder.
Create a Quick Polls Archive
As above, but instead select Quick Polls List in the Module Type. You can select how many items to show, e.g. 2 will show the 2 most recent completed poll results. You can also choose the display template as above, but one template will be used for all the polls in the archive list.
Find a Home for your Quick Poll Module
Now you have two choices, you can:
- add the Module as a CE (content element) to a specific Article on a Page (relating to a story)
- add the Module directly to a page layout (to always show the latest poll on the front page)
I'll show the first Article option in the screen below.
| |
Note: | Remember to first create a Page in the Structure, then create a blank Article and then add the QuickPoll Module to the Article as a Content Element (CE) |
The Quick Poll Voting Page
When displayed in the front end, the Title, Description are listed with the options as a radio button group. If you selected the show results options, the results link will appear directly below the form.
You will be able to select ONLY 1 value. If you don't select a value an error will be displayed when you try to submit the form.
This is what the CSS-unformatted view will look like, but you can always pretty-it-up using your own CSS styles.
The QuickPoll Results Page
Once you have voted (clicked submit), the system stores the result into the QuickPoll Database and displays a graphical view with percentages of the results. The total number of votes is also displayed. Each bar also has its percentage of the total in text, over the colored background bar. This is again very basic and CSS-unformatted. You can use CSS with colors to make it blend with your site.
Here is a sample from the included quickpoll.css file, which you can copy/paste/modify into your site's css file.
.mod_quickpoll .graph .results .color1 { color:#FFFFFF; background-color:#333333; text-align:center;} .mod_quickpoll .graph .results .color2 { color:#000000; background-color:#99CC33; text-align:center;} .mod_quickpoll .graph .results .color3 { color:#000000; background-color:#99CCFF; text-align:center;} .mod_quickpoll .graph .results .color4 { color:#000000; background-color:#FFFFCC; text-align:center;} .mod_quickpoll .graph .results .color5 { color:#000000; background-color:#FFCCCC; text-align:center;}
You can also link the quickpoll.css file into your existing file, but I suggest you copy it before you import it, so that updates, don't overwrite changes you've made. Import CSS example:
@import "quickpoll.css";
@Text %s Text@
End Note about Session, Cookie, IP
To prevent automated polls, the system stores _SESSION and _COOKIE values that prevent multiple votes. Nothing stops you from closing the browser, deleting the cookies and voting again. I do not store any per-vote data, e.g. IP addresses. Also IP's can be spoofed, by simply logging off from your wireless or ADSL session and then you get a new IP when you re-connect.
- Happy Quick Poll! *