Difference between revisions of "First page"
From Contao Community Documentation
(→Templates) |
(→Templates) |
||
| Line 26: | Line 26: | ||
==Templates== | ==Templates== | ||
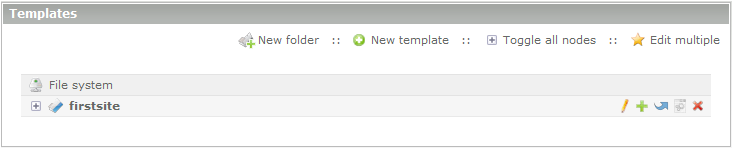
| − | Templates (check also [[edit_templates]]) are stored in the folder /templates/. In the | + | Templates (check also [[edit_templates]]) are stored in the folder /templates/. In the '''Back-end''' you can find the templates in '''Layout --> Templates'''. Similar as with the files, you can create a sub-folder named "project-name". In our case it is /templates/firstpage/. All changed templates will be save stored, also when you do a update of the System. |
[[File:firstsite-templates_en.png|Templates|frame|center]] | [[File:firstsite-templates_en.png|Templates|frame|center]] | ||
Revision as of 18:05, 18 February 2011
| |
Incomplete Article: This article is not finished yet and needs expansion.
Please expand it and remove this notice when it is finished. |
| Applies to | |
|---|---|
| Contao version | for 2.9 |
Introduction
This tutorial should help you to do the first step creating a website with Contao and show you on a very basic level how to begin. It helps you get answers of the questions ... where to I begin with my Webpage? What are the first steps.
The result of the tutorial will be a web page with two columns, a header and a footer with some pages and articles. The requirements are:
- Overall with: 960px
- Alignment: center
- High of header: 50px
- With of left column: 220px
- High of footer: 25px
Requirements
- Contao needs to be installed with success
- Installation needs to be checked with the system-check tool and removed from all errors if there are some.
- The Example Webpage "Musicacademy" will NOT be imported while installing Contao
- Knoledge of HTML and CSS
Preparations
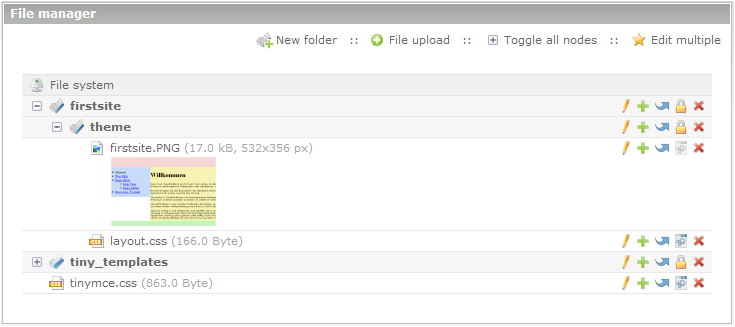
Files
All files(pictures, documents, Video- Audio-files ...) where belong to the web-project, are stored in the /tl_files/ folder. To get a good overview, you can store the files in several sub-folders. With the integrated [File_Manager] (Backend-System --> File manager), you can create the structure as needet. For example we put all the files for the Webcontent in a subfolder named "firstsite/theme". As this here is a very simple project we could create the CSS File in the Subfolder "theme". We name it layout.css (more later). The full path will be tl_files/fistsite/theme/.
Templates
Templates (check also edit_templates) are stored in the folder /templates/. In the Back-end you can find the templates in Layout --> Templates. Similar as with the files, you can create a sub-folder named "project-name". In our case it is /templates/firstpage/. All changed templates will be save stored, also when you do a update of the System.