Difference between revisions of "First page"
From Contao Community Documentation
(→Theme) |
(→Theme) |
||
| Line 39: | Line 39: | ||
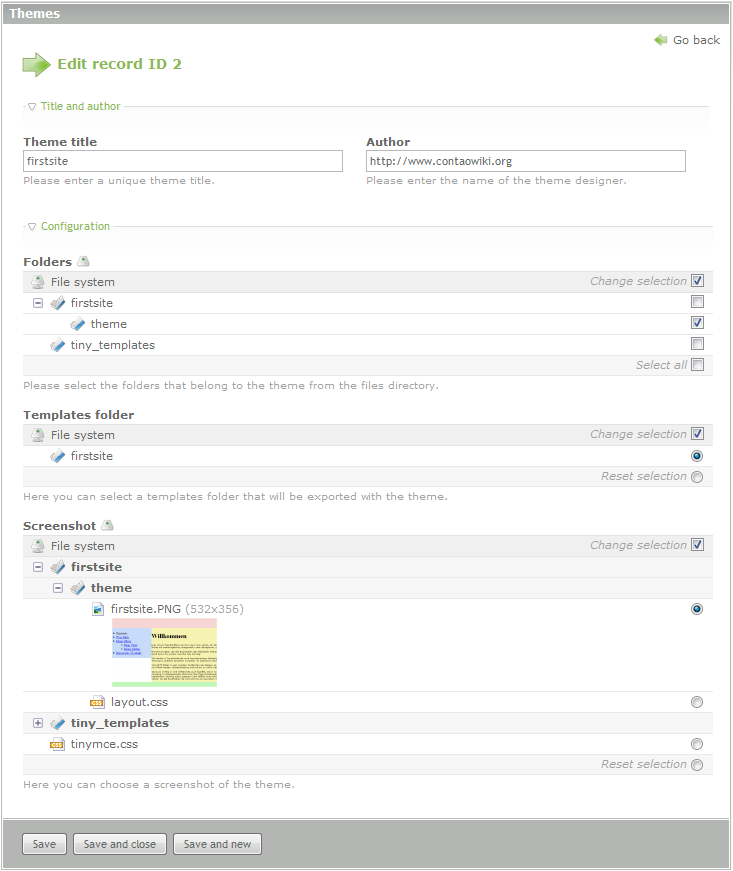
[[File:firstsite-createtheme_en.png|Create Theme|frame|center]] | [[File:firstsite-createtheme_en.png|Create Theme|frame|center]] | ||
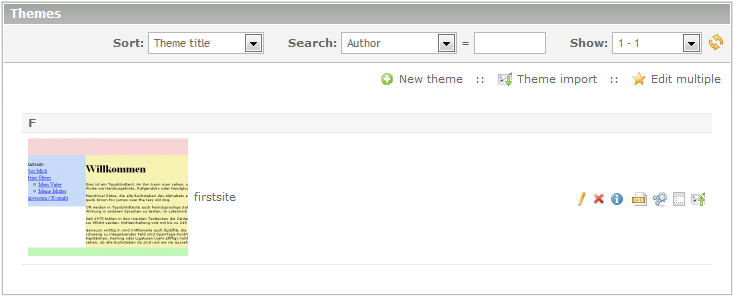
| − | If you save your "theme" you will see a overview of it with several functions you can access. From left to right, the small Icons represent the functions as, '''edit themes'''; '''delete themes'''; '''information'''; '''CSS Edit of the theme'''; '''Modules'''; '''Layouts'''; and '''export of the theme'''. | + | If you save your "theme" you will see a overview of it with several functions you can access. From left to right, the small Icons represent the functions as, '''edit themes'''; '''delete themes'''; '''information'''; '''CSS Edit of the theme'''; '''Modules'''; '''Page Layouts'''; and '''export of the theme'''. (For the screen-shot below i used contao 2.9.3) |
[[File:firstsite-theme_en.png|Theme Overview|frame|center]] | [[File:firstsite-theme_en.png|Theme Overview|frame|center]] | ||
Revision as of 18:58, 18 February 2011
| |
Incomplete Article: This article is not finished yet and needs expansion.
Please expand it and remove this notice when it is finished. |
| Applies to | |
|---|---|
| Contao version | for 2.9 |
Introduction
This tutorial should help you to do the first step creating a website with Contao and show you on a very basic level how to begin. It helps you get answers of the questions ... where to I begin with my Webpage? What are the first steps.
The result of the tutorial will be a web page with two columns, a header and a footer with some pages and articles. The requirements are:
- Overall with: 960px
- Alignment: center
- High of header: 50px
- With of left column: 220px
- High of footer: 25px
Requirements
- Contao needs to be installed with success
- Installation needs to be checked with the system-check tool and removed from all errors if there are some.
- The Example Webpage "Musicacademy" will NOT be imported while installing Contao
- Knoledge of HTML and CSS
Preparations
Files
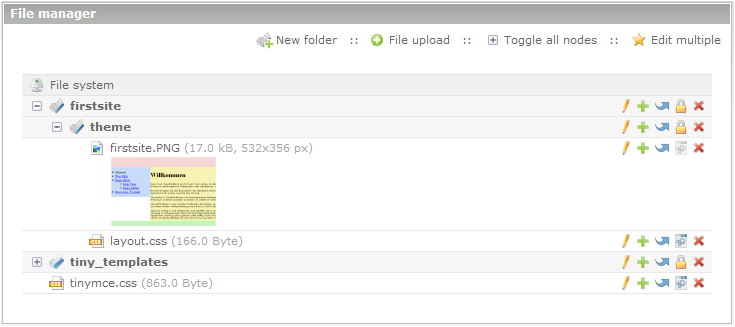
All files(pictures, documents, Video- Audio-files ...) where belong to the web-project, are stored in the /tl_files/ folder. To get a good overview, you can store the files in several sub-folders. With the integrated [File_Manager] (Backend-System --> File manager), you can create the structure as needet. For example we put all the files for the Webcontent in a subfolder named "firstsite/theme". As this here is a very simple project we could create the CSS File in the Subfolder "theme". We name it layout.css (more later). The full path will be tl_files/fistsite/theme/.
Templates
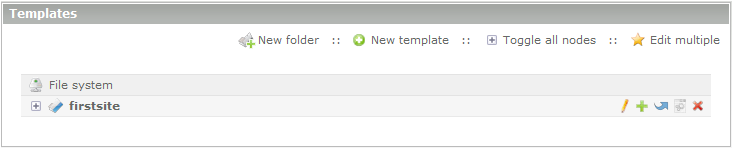
Templates (check also edit_templates) are stored in the folder /templates/. In the Back-end you can find the templates in Layout --> Templates. Similar as with the files, you can create a sub-folder named "project-name". In our case it is /templates/firstpage/.
Theme
We do create in the Theme_Manager a new "theme" with the name "fistsite". With this, we do have the controll over all actions where are needed to display a wep-project. This are files, stylesheets, frontend-modules and page-layouts.
When you create a "theme" you have to give a name and also mention the autor. Below you make settings to wich folders the "theme" belongs. Also the template folder can be selected. If you have already a screen-shot of your web-project you will be able to select it to show a small picture.
If you save your "theme" you will see a overview of it with several functions you can access. From left to right, the small Icons represent the functions as, edit themes; delete themes; information; CSS Edit of the theme; Modules; Page Layouts; and export of the theme. (For the screen-shot below i used contao 2.9.3)