Difference between revisions of "MultiTextWizard"
From Contao Community Documentation
m (language added) |
|||
| (One intermediate revision by one user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Extensions]] | [[Category:Extensions]] | ||
| − | + | [[de:MultiTextWizard]] | |
A widget to add multiple text fields per row. | A widget to add multiple text fields per row. | ||
| Line 7: | Line 7: | ||
| DevSite=http://www.aurealis.de | | DevSite=http://www.aurealis.de | ||
| ExtVersion=1.1.0 | | ExtVersion=1.1.0 | ||
| − | | Version= | + | | Version=2.9.0 - 2.9.1 |
| + | | TLVersion=2.7.0 - 2.8.4 | ||
| ERLink=http://www.contao.org/extension-list/view/MultiTextWizard.en.html | | ERLink=http://www.contao.org/extension-list/view/MultiTextWizard.en.html | ||
| DonateLink=http://aurealis.de/donate.html | | DonateLink=http://aurealis.de/donate.html | ||
Latest revision as of 00:30, 4 March 2011
A widget to add multiple text fields per row.
| Extension-Overview | |
|---|---|
| Name of the developer | Helmut Schottmüller (hschottm) |
| Developer Website | http://www.aurealis.de |
| Version of the extension | 1.1.0 |
| Compatibility with Contao Version | 2.9.0 - 2.9.1 |
| Compatibility with TYPOlight Version | 2.7.0 - 2.8.4 |
| Link to Extension Repository | http://www.contao.org/extension-list/view/MultiTextWizard.en.html |
| Donate the developer | http://aurealis.de/donate.html |
MultiTextWizard (Multiple text fields in a row)
MultiTextWizard is a Contao widget to enter multiple text fields in a row inside a backend form. The number of text fields per row and an optional array containing column headings could be used as parameters for this widget.
Embedding MultiTextWizard in backend forms since version 1.1.0 (recommended)
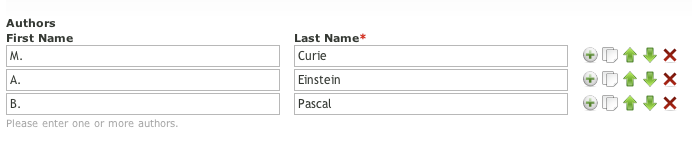
Embedding MultiTextWizard is quite easy. You just need a single eval parameter to define the MultiText matrix with headings and content checks.
'fields' => array ( 'authors' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_literature']['authors'], 'inputType' => 'multitextWizard', 'eval' => array ( 'style'=>'width:100%;', 'columns' => array ( array ( 'name' => 'firstname', // optional 'label' => &$GLOBALS['TL_LANG']['tl_literature']['firstname'], 'mandatory' => false, // optional ), array ( 'name' => 'lastname', // optional 'label' => &$GLOBALS['TL_LANG']['tl_literature']['lastname'], 'mandatory' => true, // optional 'rgxp' => 'alpha', // optional ) ) ) ),
This means you can add an optional identifier (name), a heading (label), an optional mandatory check (mandatory), and an optional regular expression for a content check (rgxp) for each single column. If you define the optional values mandatory and rgxp in the default way inside the parent layer of the DCA container's eval array, these settings will be used for all columns as a default. An additional definition in the columns array overwrites the global settings of the DCA container.
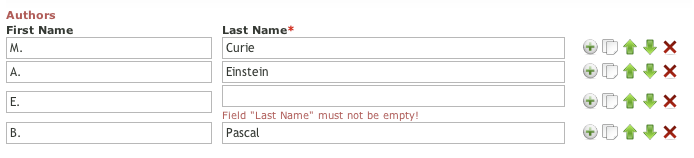
By defining individual mandatory fields and checks for each column the use receives individual feedback as well if an error occurs. Every column will be marked individually as a mandatory column if the mandatory setting is activated. Error messages will occur under each conflicting input field and show a detailed error message for this exact field:
Embedding MultiTextWizard in backend forms before version 1.1.0
Embedding MultiTextWizard is pretty simple. The number of columns is given by the required parameter columns. If you need column headings you can use the optional parameter labels which should contain an array of n = columns elements. These elements will be used as column headings.
See the following example how to embed MultiTextWizard inside a Contao data container field array:
'fields' => array ( 'authors' => array ( 'label' => &$GLOBALS['TL_LANG']['tl_literature']['authors'], 'inputType' => 'multitextWizard', 'eval' => array ( 'mandatory' => false, 'doNotSaveEmpty'=>true, 'style'=>'width:142px;', 'columns' => 2, 'labels' => array ( &$GLOBALS['TL_LANG']['tl_literature']['firstname'], &$GLOBALS['TL_LANG']['tl_literature']['lastname'] ) ) ),
--Hschottm 11:23, 1 September 2010 (CEST)