Contao.Dev ExtensionsCatalogExt
From Contao Community Documentation
| |
Incomplete Article: This article is not finished yet and needs expansion.
Please expand it and remove this notice when it is finished. |
[PageOutline(1-4, Table of Contents)]
Contents
Catalog Extension
<code class="div"> The Catalog and Catalog Extension modules are advanced modules and will require intermediate knowledge of PHP, HTML/CSS in order to create catalog that displays the way you really need it. To create advanced displays, you will need to understand PHP array structures provided in the TPL files. *NOTE: This is not a module for beginners*. </code>
<code class="div"> The Catalog module is a simple stop-gap to assist beginners with quickly getting up a custom application without having to write any code. However, the Catalog module is obviously NOT capable of working for all situations, at some point you have to get yourself dirty with PHP programming and just write your own TL applicationa, which is a bit of work and a lot of files, but easier than you might think. </code>
The documentation below only explains how to configure the CatalogExt Front-End modules (see reference links below).
Reference Links
- [ExtensionsCatalog Configuring the Catalog] -- should be done before reading this section
- [TutorialsCatalog Catalog Templates Tutotial] explains advanced template customisation
- [TutorialsCatalogMultiLanguage Catalog Multi-Language Tutorial] explains how to easily set-up multi-language catalogs
Summary
Once you've setup a Catalog in the back-end, you can use the Catalog Extension to add more features and to build the front-end with the following modules:
- Catalog Filter Module: build your filter on field values, range, date, search.
- Catalog List Module: displays a list of items responding to the filter above.
- Catalog Reader: displays item detail view + reference info (jump links to other catalogs).
- Catalog Notify: creates contact form for clients to send contact info on catalog item (used on reader page)
- Catalog Featured: selectable number of (random) items filtered by a preset condition.
- Catalog Related: show related catalog items (except current) with selectable matching parameters.
- Catalog Reference: show child catalog items where a selected reference field is matching the current viewed parent item.
Front-end Display Modules
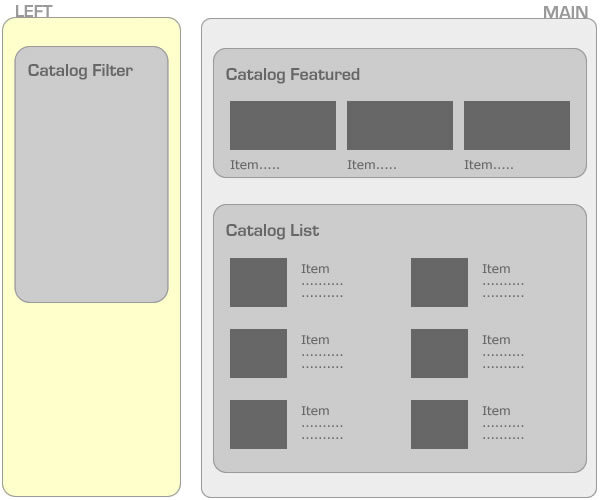
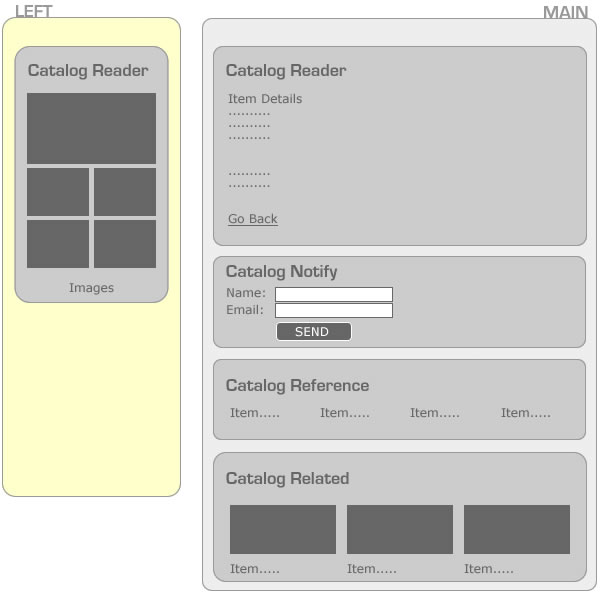
To better understand the Front-End (FE) Modules, the following two diagrams will illustrate the two-page approach.
- Catalog List Page*
- Catalog Reader Page*
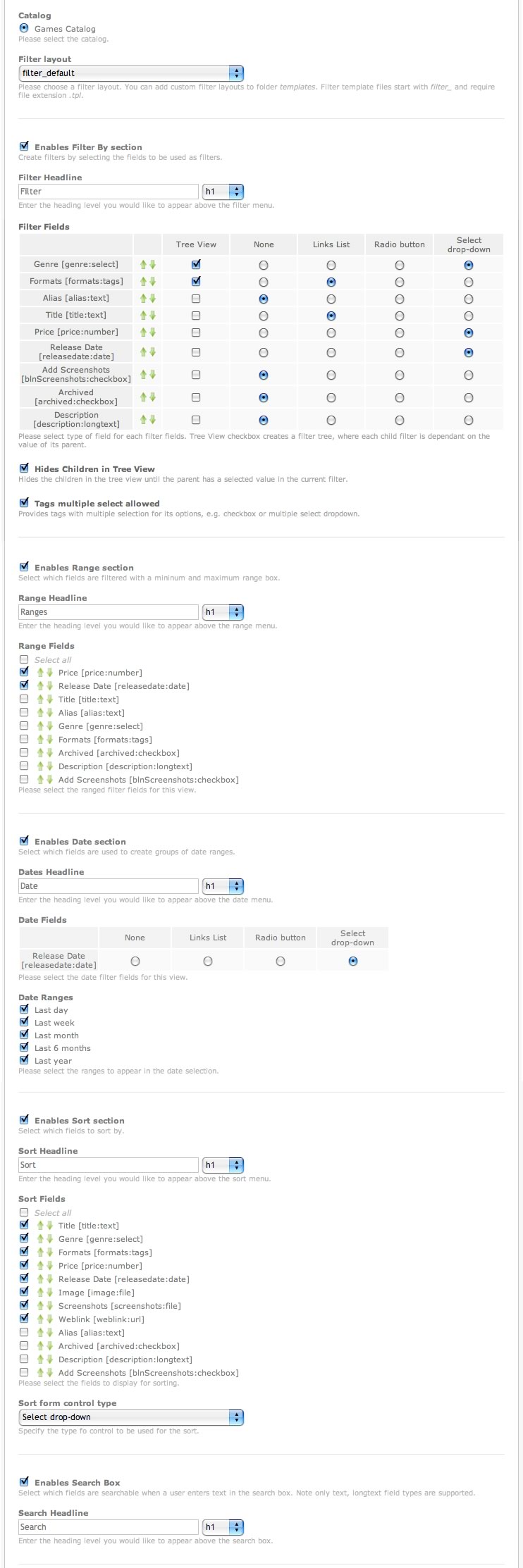
Catalog Filter
- Filter Module is simple point-and-click form builder
- Almost all fields can be used as a filtered list, except URL, FILE (these were too difficult to achieve successfully) and LONGTEXT (as a dropdown with lots of rich text won't be of any value)
- Each field can now be ordered and separately changed to: none, links list, radio, select drop-down
- Set-up a Field Filter Tree with auto-hide children and children become self-filtered by parents. This is ideal for situations like: Area, City (click on area and it only shows cities in that area)
- Tags can be set to display as multiple selects (radio becomes a checkbox control, and select becomes a multi-select)
- Date filter section, order and chose which date fields and the types or past periods (day, week, month, 6 months or year)
- As this is a separate module, you can place the filter in the right/left nav bar, but it must appear on the same page as the Catalog List module to create the filter URL for the list module to respond
- Multiple catalog filters are supported on the same page, each can display only a certain part, e.g. one for filter on 1 field to create categories, another for the search and other filter specs in the right nav.
- You can also set-up a JumpTo page, to which the filter will jump when clicked on a filter field, range, date, search or sort field. JumpTo is also Filter Tree View aware, e.g. it does not jump unless you are clicking on the last field in the filter tree (the final selection in your menu, which then jumps to your results). This allows you to set-up a category list on another page than the results.
- Templates*
- filter_default.tpl => default for Catalog Filter
- filter_widgets.tpl => empty template with debug to show how to build your own filter with Catalog Filter
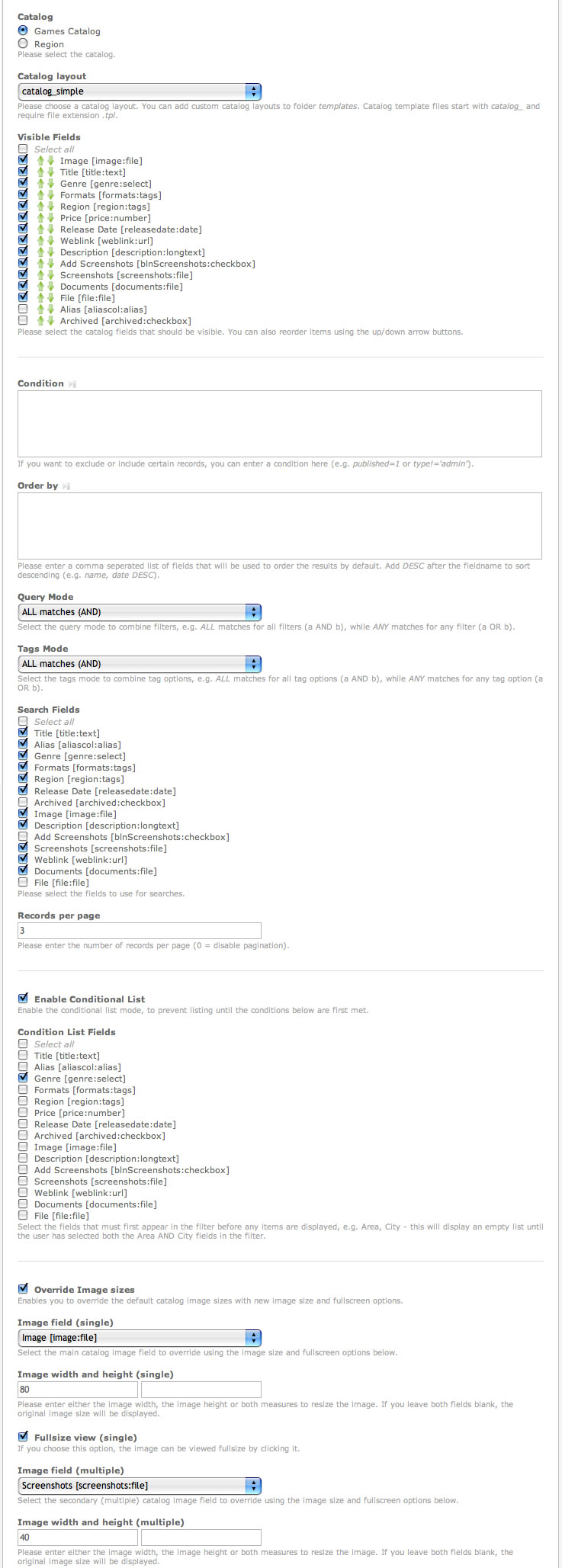
Catalog List
- Select which the order and visibility of listed fields
- Supports a custom WHERE clause to exclude/include regardless of above filter specs (e.g. archived!=1 AND published=1). [EnglishInserttags TL InsertTags] are allowed here.
- Supports a custom default ORDER BY clause, which is replace by the sort order
- Set the Query Mode (AND/OR)
- Set the Tags Mode (AND/OR)
- Select which fields are searched when search string is provided
- Enable Conditional listing mode, where nothing is listed until the filter conditions are fulfilled, e.g. both Genre AND Formats chosen, then the list is shown
- Thumbnails size override for one single image field and one multi image field with new size parameters
- NOTE:*
- Must be on the same page as the Catalog Filter module above to respond to the active filters
- List Module is SEO-bases and supports paging (which is NOT SEO)
- Templates*
- catalog_simpletable.tpl => simulates the Listing module (to a degree)
- catalog_simple.tpl => use with Catalog Listing (mainly)
Catalog Reader
- Select which the order and visibility of listed fields
- Catalog Reader Module is placed on the JumpTo page (just like News), configured in the back-end catalog
- replaces page title with _title_ if defined as catalog field
- Adds a reference variable to the items array so you can output the referenced catalog's info
- Above reference now also checks if reference is another catalog and provides a jumpTo URL (link and id) so users can jump to another category's detailed description.
- Templates*
- catalog_full.tpl => use with Catalog Reader (mainly)
- catalog_full_ref.tpl => use with Catalog Reader (with select/tag referenced array example)
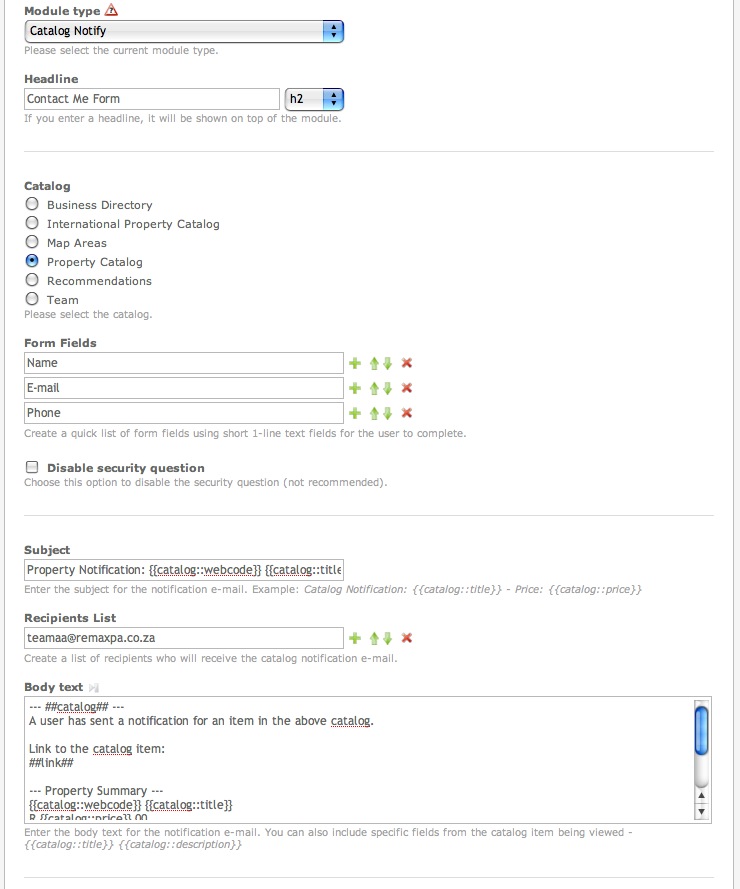
Catalog Notify
- Add simple form fields with only text headings -- all fields are required!
- You can disable the security question
- Enter the Notification Subject -- this can contain catalog item field references, e.g. _Template:Catalog::fieldname_
- You can add multiple recipients in a list
- Enter the Body Text of the e-mail, which can contain 2 special variables: _##catalog##_ (the catalog name) and _##link##_ which creates hyperlink text to the current catalog item. You can also use the above catalog item field references, e.g. _Template:Catalog::fieldname_
- NOTE:*
- This module must be on the same page as the Catalog Reader module as it also refers to a single catalog item
- Templates*
- mod_catalognotify.tpl => creates the form and submit button, and displays the "received" message
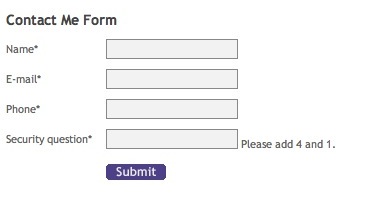
In the Front-End, this is what it looks like:
Catalog Featured
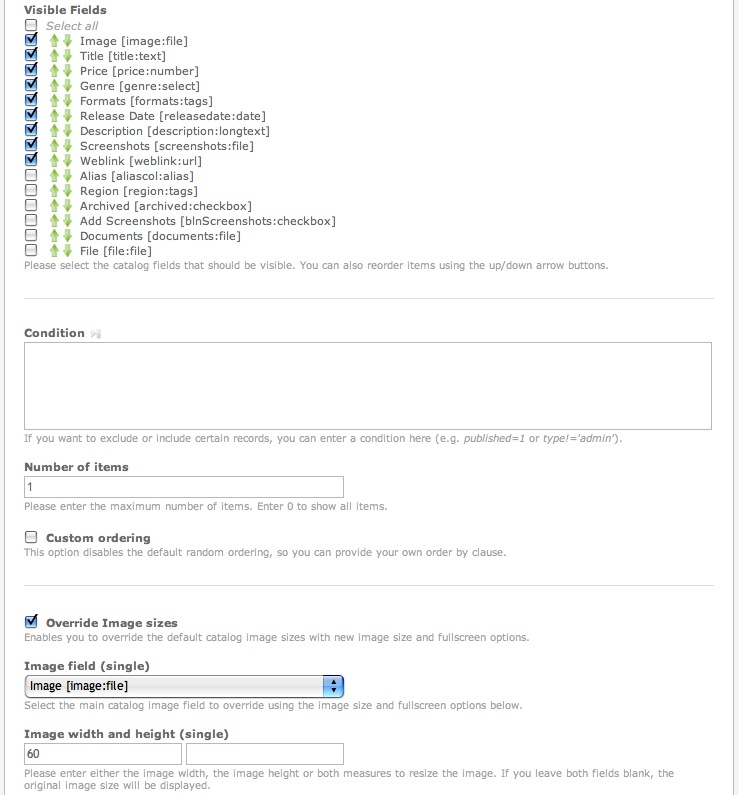
- Select which the order and visibility of listed fields
- Custom where clause [EnglishInserttags TL InsertTags] are allowed here.
- Limit items (0 to show all)
- Option to disable randomizer feature _ORDER BY RAND()_ and enter your own order by clause. [EnglishInserttags TL InsertTags] are allowed here.
- Thumbnails size override for one single image field and one multi image field with new size parameters
Catalog Related
This module provides a way to (randomly) list items with similar specification/fields to the currently viewed catalog item. Example: View other "Action Adventure" games where this related [genre] field matched.
<code class="div"> This module is intended to be used on a Catalog Reader Page. </code>
- Select which the order and visibility of listed fields
- Select the related fields that must match with the current viewed catalog item
- Custom condition (WHERE) clause. [EnglishInserttags TL InsertTags] are allowed here.
- Limit items (0 to show all)
- Option to disable randomizer feature _ORDER BY RAND()_ and enter your own ORDER by clause. [EnglishInserttags TL InsertTags] are allowed here.
- Thumbnails size override for one single image field and one multi image field with new size parameters
Catalog Reference
This module provides a way to (randomly) list child table items where a selected field matches the currently viewed parent catalog item. Example: List all items from the (child) Games Catalog where the currently viewed reference (parent) Region Catalog item matches on the selected reference field [region].
<code class="div"> This module is intended to be used on a Catalog Reader Page. </code>
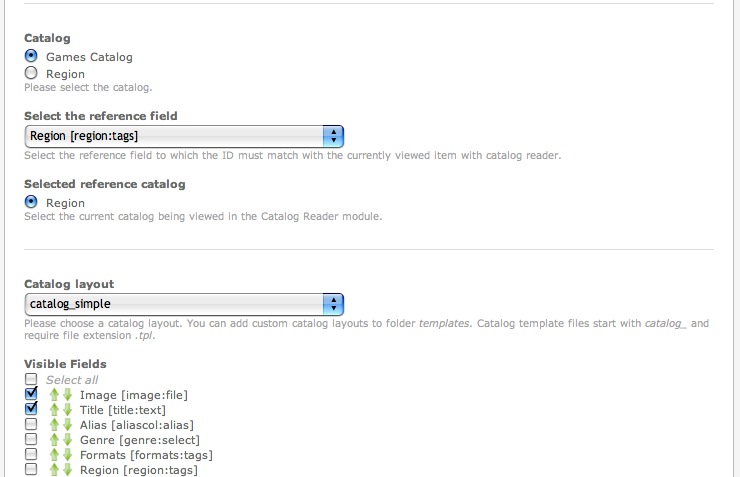
- Select the Catalog to list items from (child records)
- Select the reference field to which the ID must match with the currently viewed item with catalog reader.
- Select the current catalog being viewed in the Catalog Reader module (parent item).
- Select the catalog layout template
- Select which the order and visibility of listed fields
- Custom where clause. [EnglishInserttags TL InsertTags] are allowed here.
- Limit items (0 to show all)
- Option to disable randomizer feature _ORDER BY RAND()_ and enter your own order by clause. [EnglishInserttags TL InsertTags] are allowed here.
- Thumbnails size override for one single image field and one multi image field with new size parameters
You can also use the [#CatalogInsertTags Catalog InsertTags] as specified above in Catalog Related.
Catalog InsertTags
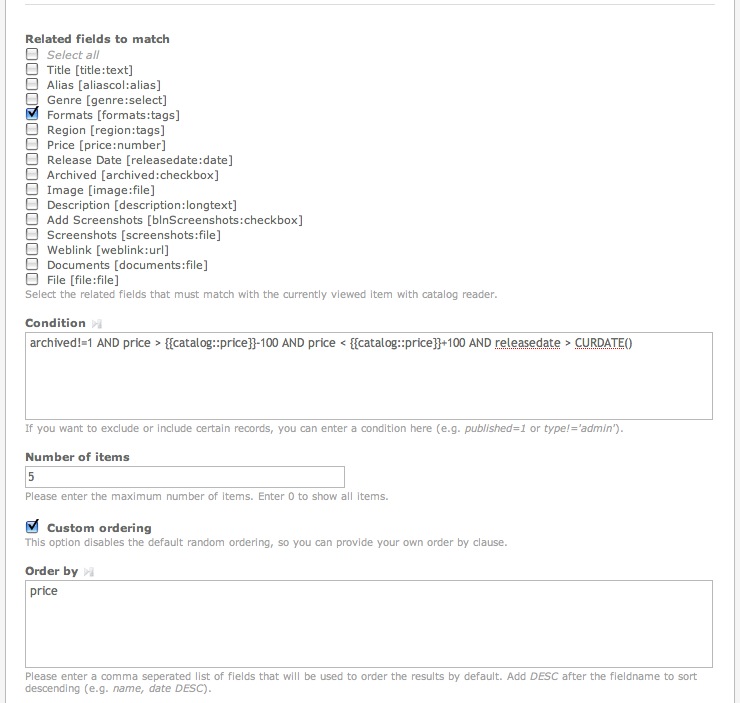
Its also possible to add custom parameters retrieved from the current catalog item as Catalog InsertTags in the custom condition (WHERE) and ordering (ORDER) boxes. See the image below for a more complete example using a price bracket and using date calculations compared to the current date. The general format to use the currently viewed catalog item's values is: _Template:Catalog::fieldname_ will return the field's value
Tips & Tricks
Several tips and tricks are listed below.
Custom Condition
You can set-up complex custom conditions using the [#CatalogInsertTags Catalog InsertTags] above as well as regular [EnglishInserttags TL InsertTags]. This will allow you to filter the current Catalog module by variables like date, time, and when placed on a Catalog Reader page, you can use the current items information to further filter the Featured, Related, Reference, etc. items.
Custom Ordering
You can also enter custom ordering clauses (Featured requires you to enable it first) to allow you to order the items in your own way. Here are some suggestions.
- Show the latest entered item first
tstamp DESC </code>
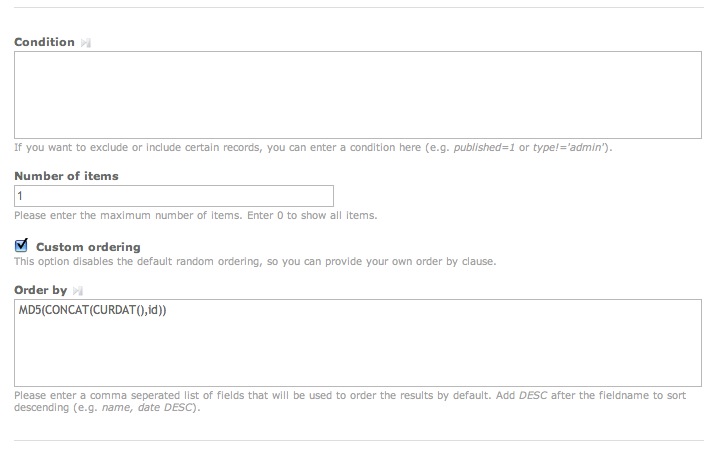
- Show a (limited to 1) item randomly cached by the current day -- this usually only becomes useful when you also set: _Number of items = 1_. This will then remain the same item, until the next day. Kind of like a featured random item per day. This has an added benefit of being able to go back to specific day to see the "random" item for that day, just replace _CURDATE()_ with the actual date _2009-02-27_
MD5(CONCAT(CURDATE(),id)) </code>