Tags
From Contao Community Documentation
Tags to categorize Contao elements.
| Extension-Overview | |
|---|---|
| Name of the developer | Helmut Schottmüller (hschottm) |
| Developer Website | http://www.aurealis.de |
| Version of the extension | 1.6.2 |
| Compatibility with Contao Version | 2.9+ |
| Link to Extension Repository | http://www.contao.org/extension-list/view/tags.en.html |
| Donate the developer | http://aurealis.de/donate.html |
Contents
Module tags
tags is a Contao extension that provides an architecture to tag any Contao element. It comes with a generalized database structure to save the tags and it can be used to visualize existing tags. tags also comes with ready-to-use tag support for Contao articles, news articles and calendar events.
Developers may use the tags architecture to add tag support for their components as well. The module provides an input field widget for the actual data container and supports storing and retrieving of tags from the database. With JavaScript activated it is also possible to add and remove tags with a simple mouse click in the backend tag input field.
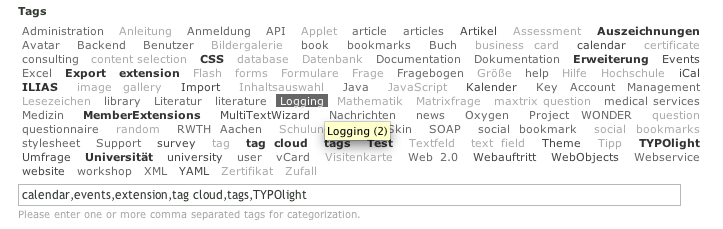
The screenshot shows that the HTML title attribute of the tag URL contains the name of the tag and the number of the tagged entities, e.g. Logging (2) means that the tag logging has been used two times for the selected object type (in this case news articles).
Please note that you can only use one tag input field in a data container because the tag widget uses the data source of the parent data container.
Hints for extension developers
User who just want to use the tags extension can skip the following paragraph.
Adding tag support for Contao data containers
To add tag support in the Contao backend, you need to complete the following steps:
- To show a tag input field, you must create a database field for the data container. You only need a small database field because the tags are saved in a separate table but you need the field to embedd the input field in the data container. All tags will be saved in the database table tl_tag which is provided by the tags extension.
- You need to embed the input field in the DCA configuration array of your module
The database field can be created in config/database.sql of your module, e.g.
CREATE TABLE `tl_literature` ( `tags` CHAR(1) NOT NULL DEFAULT '' ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
To add the tag field to the DCA configuration array, you must integrate it in one of the palettes of the configuration array and add a field definition, e.g.
'' Palettes 'palettes' => array( 'default' => 'title,author,description,tags,content' ), '' Fields 'fields' => array( 'tags' => array( 'label' => &$GLOBALS['TL_LANG']['MSC']['tags'], 'inputType' => 'tag' ) ),
The tags extension already provides the language variable $GLOBALS['TL_LANG']['MSC']['tags'] as a default identifier for tag fields. You may change this of course to another value.
During the validation in the save process the tags module automatically saves the entered tags in the database table tl_tag. For every tag it stores the ID of the actual data container (table field "id"), the name of the data container (table field "from_table"), and the tag value (table field "tag").
Options of the eval array of a tag widget
| Key | Value | Description |
|---|---|---|
| table | Source table string | Name of the source table of the tag data. Default is the name of the actual DCA data container. |
| isTag | true/false boolean | If true (default) the tags will be saved in a separate tag table (tl_tags). If false, the content of the tag field will be saved in the associated database field of the data container. In this case you'll need more than a char(1) database field. |
| maxtags | Count integer | The maximum number of tags that should be shown above the input field. This may be helpful if you have a large number of tags. If the maximum number is lower than the number of all tags, the component takes the tags with the most selections first and hides tags which are used rarely. |
Using tags in the Contao front end
The Contao module "Tag Cloud" is meant to present a tag cloud in the Contao front end. It generates an HTML list for a given set of tags (e.g. a data container). To present this list as a tag cloud, you'll have to define the associated CSS selectors in your site CSS file(s). tags already comes with two example style sheets Media:tags_oxygen.css and Media:tags_orange.css which can be found in the tl_files/tags directory of the installation package (or in the same directory of your Contao installation if you installed the module via the Contao extension repository). Please use these example files as basis of your own CSS definition because in some cases it matters that styles have to be defined invisible (e.g. for the "Top 10 tags" feature).
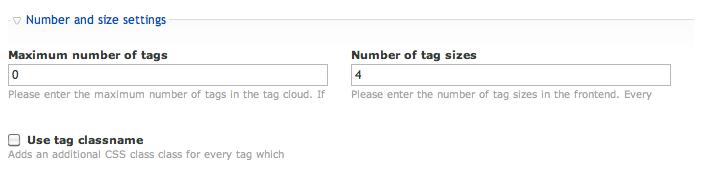
The Number and size settings section lets you define some basic layout settings for the tag cloud. With the maximum number of tags you can limit the number of tags shown in the tag cloud. A value of 0 always shows all available tags, a value greater 0 only shows the most frequent tags according to the entered number. Please not that you should add a notice for your users if you don't show all available tags. The number of tag sizes limits the number of CSS class selectors for tag sizes. The default value of 4 generates 4 different CSS class styles for your tags (according to the occurrence of the tags): size1, size2, size3, and size4. If you change this number, you need to consider this in the definition of your CSS file. Use tag classname adds and additional CSS class for every tag that contains the name of the tag (blanks are replaced with an underscore). This allows you to individually style certain tags with your CSS file. The tag sports activities for example will get an additional CSS style sports_activity and can be changed to a huge size in your CSS file if you want to highlight this given tag.
The Use tag classname checkbox adds an additional CSS class name for every tag which consists of the name of the tag (only whitespaces are converted to underscores). This gives you the opportunity to define individual CSS styles for selected tags.
For the HTML code generation of the tag cloud you may choose a template from the Tag Cloud Template combo box. By default this is the mod_tagcloud template. You can create individual templates for your tag clouds if the templates start with mod_tagcloud e.g. mod_tagcloud_mine etc.
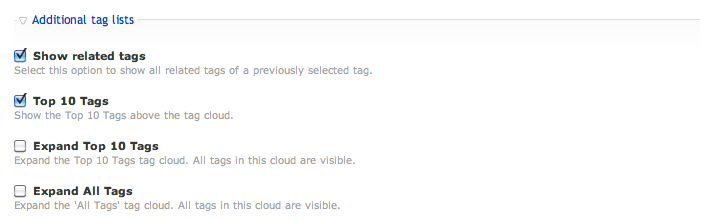
Show related tags adds a list of related tags to the frontend if a tag is selected. This shows all tags and their frequency that are defined together with the selected tag. If you click on a related tag, the selection of the results will be narrowed to all database entries that contain the selected tag and the selected related tag. The related tags view only works if the tag cloud module is integrated in the destination page of the tag cloud hyperlinks. Typically you position your tag cloud in a column on the left or right side and the results in the main column of the page.
Top 10 Tags adds an additional tag cloud that contains only the 10 most frequently used tags. If you activate the Top 10 tags, you will see two additional selections:
- Expand Top 10 Tags: Check this box to expand the Top 10 Tags by default. This only works if JavaScript is enabled in the browser, otherwise the Top 10 Tags are expanded always.
- Expand All Tags: Check this box to expand the main tag cloud by default. This only works if JavaScript is enabled in the browser, otherwise the main tag cloud is expanded always.
In the redirect settings section select a destination page if you want to use hyperlinks for every tag in the tag cloud. The destination page will be called with the URL parameter tag=TAGNAME e.g. http://www.mydomain.tld/destination.html?tag=contao or http://www.mydomain.tld/destination/tag/contao.html if you use Contao URL rewriting.
Keep URL paramters preserves date specific URL parameters (for the actual time period) in news archives. If you use the tag cloud on the same page as a news archive, the selected time period will be used in the tag URL's too.
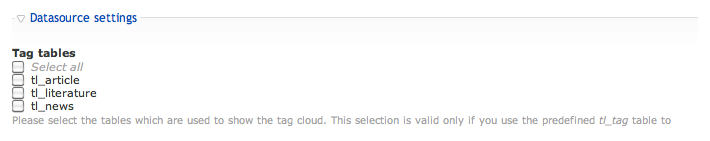
In the datasource settings you need to select the Contao source tables to generate your tag cloud. If you want to show tags for news articles you should check the tl_news table. You may uses specialized tag module add ons that are valid for certain Contao objects only such as tags_news, tags_articles, or tags_events. With these modules you don't need to select a datasource.
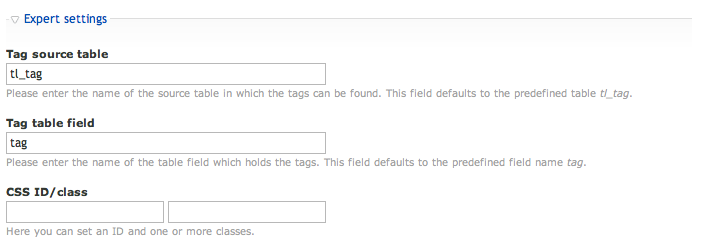
The expert settings should only be changed if you use your own datasources to feed the tag cloud. If you use the default solution coming with the tags module, please ignore this setting. Developers may define a different database table and a different database table field as a source for the tag cloud. You may also define additional CSS classes or ID's for your tag cloud to style the cloud with your custom CSS code.
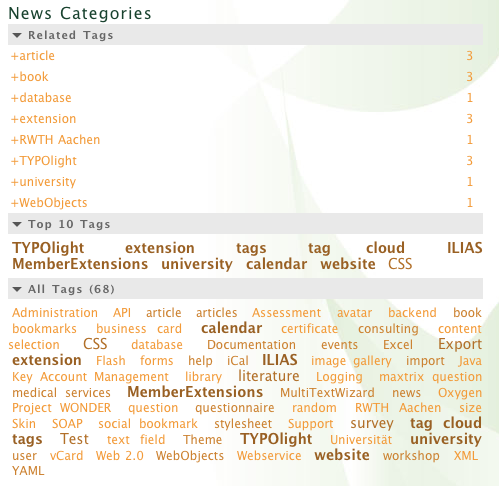
If you've done anything by the book, you should see a similar output on your page:
or with activated Top 10 Tags:
or with activated Top 10 Tags and related tags:
If more than one tag cloud (Top 10 and all tags) are shown, Contao adds a JavaScript that allows you to expand of collapse the tag clouds. Without JavaScript support the tags are always expanded. To make the JavaScript work you must use the CSS style definitions from the example CSS files tags_oxygen.css or tags_orange.css.
The tags extension comes with default tag support for the following Contao elements:
- News articles
- Articles
- Content elements
- Calendar events
Using tag clouds to redirect to other Contao modules
For a meaningful usage of a tag cloud you should enter a destination page in the redirect settings of the tag cloud module. The destination page should contain the tag cloud module (if you want to use the related tags) and one of the following Contao modules which have been modified by the tags extension:
- Module News archive: Shows all news articles that are tagged with a selected tag. The heading of the news archive will be shown with the selected tag and the number of selections.
- Module Newslist: Shows all news articles that are tagged with a selected tag. The heading of the news archive will be shown with the selected tag and the number of selections.
- Module Global article list: Show a list of articles that are tagged with a selected tag. The heading of the article list will be shown with the selected tag and the number of selections.
- Module Event list: Shows all events of a selected calenders that are tagged with a selected tag. The heading of the event list will be shown with the selected tag and the number of selections.
- Module Tag object list: Shows lists of content elements (pages, articles, content elements) with given tags.
Showing the assigned tags in the frontend
For news articles and articles you can show the assigned tags at the bottom of the content. Therefore you can check the Show article tags or Show news tags option in the particular module and select a destination page for the tag hyperlinks.
These tag settings are available for the modules News reader, News archive, and Article list (Tags). Article list (Tags) is only available if you install the add-on extension tags_articles.
center|frame|Aktivierung einer Auszeichnungsliste im Modul des Contao Backends
The additional tag list is only shown if you're using a template that is capable of evaluating the tag list template variables. You may check the template news_full_tags for further details. You can make any other template ready for this feature if you copy and paste the related code into the template:
<?php if ($this->showTags): ?> <?php if (count($this->taglist)): ?> <ul class="tag-chain"> <?php $counter = 0; foreach ($this->taglist as $tag): ?> <li class="tag-chain-item<?php if ($counter == 0) echo ' first'; ?> <?php if ($counter == count($this->taglist)-1) echo ' last'; ?> <?php if ($this->showTagClass) echo ' ' . $tag['class']; ?>"><?php echo $tag['url']; ?></li> <?php $counter++; endforeach; ?> </ul> <?php endif; ?> <?php endif; ?>
The CSS styles for this output are already defined in the example CSS files tags_orange.css and tags_oxygen.css. You might use these files as a basis for your own style definitions. A news entry with its assigned tags will look as follows:
center|frame|Darstellung einer Nachricht mit zugehörigen Auszeichnungen
Content elements
The tags extension extends the Contao content element Heading and introduces an additional parameter Show with tags only into the expert settings. If you check this option Contao only shows the heading if one or more tags are used on the content page, e.g. if the page was opened from a tag cloud.
center|frame|Auswahl 'Nur bei Auszeichnungen anzeigen' im Überschrift Inhaltselement
You can use this element in combination with the insert tag {{tags_used}} to show a tag specific heading for your content, e.g. Selected Participants {{tags_used}} => Selected Participants (Congress+October+New York)
Insert Tags
tags adds the following Insert Tags to Contao:
- {{tags_used}}: Will be replaced with a list of the used tags, e.g. (Contao+Extension+tags)
- {{tags_news::news_id}}: Will be replaced with the list of tags that is assigned to the given news article, e.g. {{tags_news:1}} shows the tags of the news article with ID 1.
- {{tags_event::event_id}}: Will be replaced with the list of tags that is assigned to the given calendar event, e.g. {{tags_event:1}} shows the tags of the calendar event with ID 1.
- {{tags_article::article_id}}: Will be replaced with the list of tags that is assigned to the given article, e.g. {{tags_article:1}} shows the tags of the article with ID 1.
- {{tags_article_url::article_id}}:Will be replaced with the list of linked tags that is assigned to the given article, e.g. {{tags_article_url:1}} shows the tags of the article with ID 1 and links every tag to the page that contains the article.
- {{tags_content::content_id}}: Will be replaced with the list of tags that is assigned to the given content element, e.g. {{tags_content:1}} shows the tags of the content element with ID 1.
Additional Contao modules
The tags extension comes with the following new Contao modules:
Globale article list
The global article list shows a list of all available articles for a given selected tag.
Special settings for news modules
The news modules Newsreader, News archive, and Newslist use an additional parameter to ignore all tag settings. This might be helpfull if you have multiple modules on a page and only one module should be able to filter its content by a selected tag. If you check the Ignore tags option in the Tag settings section, the modules will ignore any tag related actions.
center|frame|Ignorieren von Auszeichnungen in den Nachrichtenmodulen
News modules also contain a Tag filter where you can add a comma separated list of tags. The content of the modules will be filtered by default using the entered tags. This might be helpful if you want to show only lists which are assigned with certain tags.
Auszeichnungsobjekte
Mit dem Frontend-Modul Auszeichnungsobjekte kann eine Liste eines bestimmten Inhalts-Objekttyps angezeigt werden. Als Objekttyp stehen die drei Inhaltstypen Seiten, Artikel oder Inhaltselemente zur Verfügung. Der Objekttyp ist das Element, das in der Liste verlinkt wird, wenn eine Auszeichnung existiert. Bei einem ausgewählten Objekttyp Seiten werden also Links auf Contao-Seiten angezeigt, bei einem Objekttyp Artikel werden Links auf Contao Artikel angezeigt etc.
Die Einschränkung auf Datenquelle legt fest, welche Auszeichnungen in der Liste verarbeitet werden sollen. Wird hier z.B. tl_article gewählt, werden nur Artikelauszeichnungen berücksichtigt. Wird tl_content ausgewählt, werden nur Auszeichnungen von Inhaltselementen berücksichtigt.
Über Seiten müssen Sie die Seite auswählen, die zur Erstellung der Objektliste verwendet werden soll. Wenn die Seite Unterseiten besitzt, so werden diese ebenfalls für die Generierung der Objektliste verwendet. Das heißt, es werden nur Auszeichnungen berücksichtigt, die für Inhalts-Objekte vergeben wurden, die sich auf der ausgewählten Seite oder deren Unterseiten befinden.
Beispiel:
- Objekttyp: Seiten
- Einschränkung auf Datenquelle: tl_article
- Seiten: Startpunkt der aktuellen Website
Für ausgewählte Auszeichnungen wird eine Liste von Links auf Seiten angezeigt, bei deren Artikel die Auszeichnungen vergeben wurden. Berücksichtigt werden alle Seiten der aktuellen Website.
center|frame|Einstellungen des Frontendmoduls Auszeichnungsobjekte
--Hschottm 13:28, 27 August 2010 (CEST)