First page
From Contao Community Documentation
| |
Incomplete Article: This article is not finished yet and needs expansion.
Please expand it and remove this notice when it is finished. |
| Applies to | |
|---|---|
| Contao version | for 2.9 |
Contents
Introduction
This tutorial should help you to do the first step creating a website with Contao and show you on a very basic level how to begin. It helps you get answers of the questions ... where to I begin with my Webpage? What are the first steps.
The result of the tutorial will be a web page with two columns, a header and a footer with some pages and articles. The requirements are:
- Overall with: 960px
- Alignment: center
- High of header: 50px
- With of left column: 220px
- High of footer: 25px
Requirements
- Contao needs to be installed with success
- Installation needs to be checked with the system-check tool and removed from all errors if there are some.
- The Example Webpage "Musicacademy" will NOT be imported while installing Contao
- Knoledge of HTML and CSS
Preparations
Files
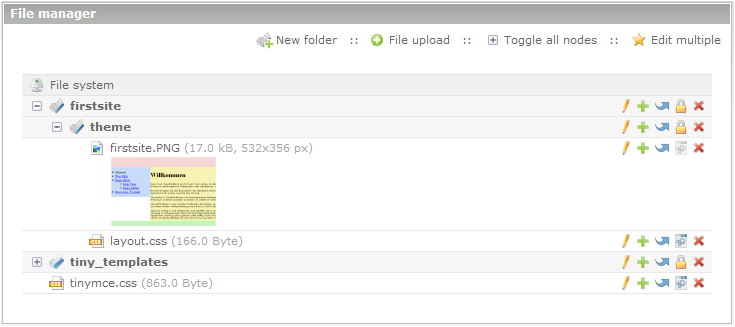
All files(pictures, documents, Video- Audio-files ...) where belong to the web-project, are stored in the /tl_files/ folder. To get a good overview, you can store the files in several sub-folders. With the integrated [File_Manager] (Backend-System --> File manager), you can create the structure as needet. For example we put all the files for the Webcontent in a subfolder named "firstsite/theme". As this here is a very simple project we could create the CSS File in the Subfolder "theme". We name it layout.css (more later). The full path will be tl_files/fistsite/theme/.
Templates
Templates (check also edit_templates) are stored in the folder /templates/. In the Back-end you can find the templates in Layout --> Templates. Similar as with the files, you can create a sub-folder named "project-name". In our case it is /templates/firstpage/.
Theme
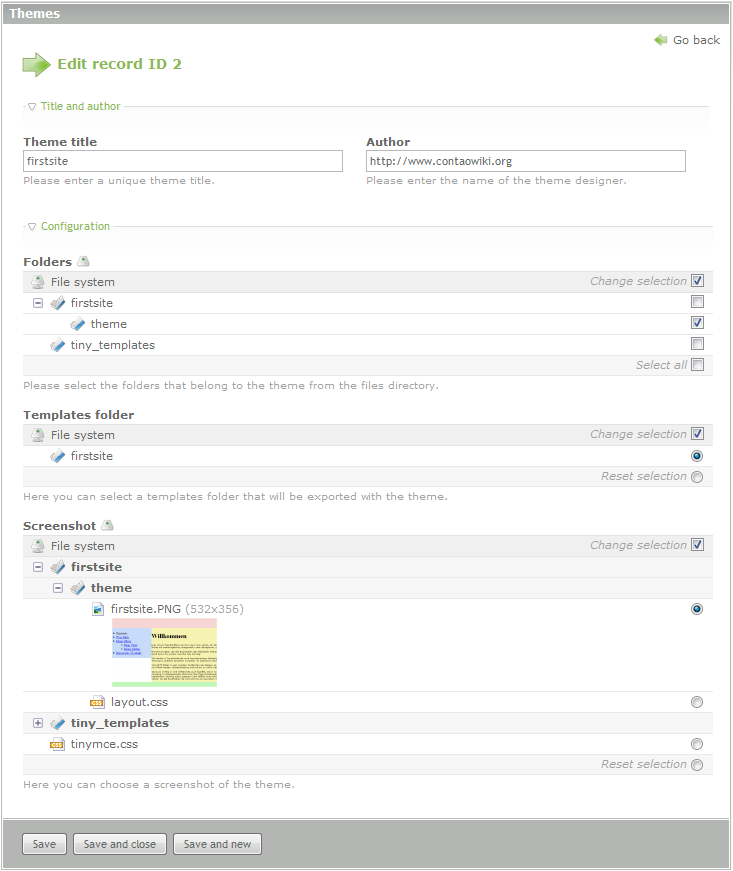
We do create in the Theme_Manager a new "theme" with the name "fistsite". With this, we do have the controll over all actions where are needed to display a wep-project. This are files, stylesheets, frontend-modules and page-layouts.
When you create a "theme" you have to give a name and also mention the autor. Below you make settings to wich folders the "theme" belongs. Also the template folder can be selected. If you have already a screen-shot of your web-project you will be able to select it to show a small picture.
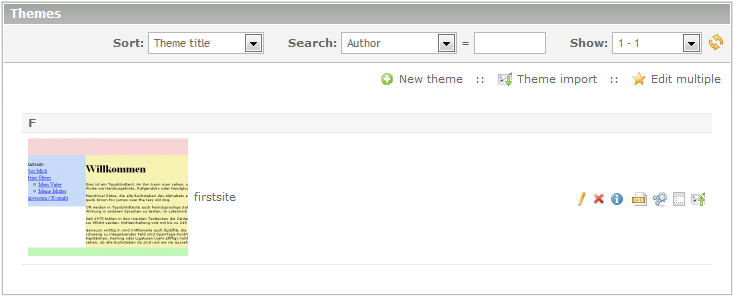
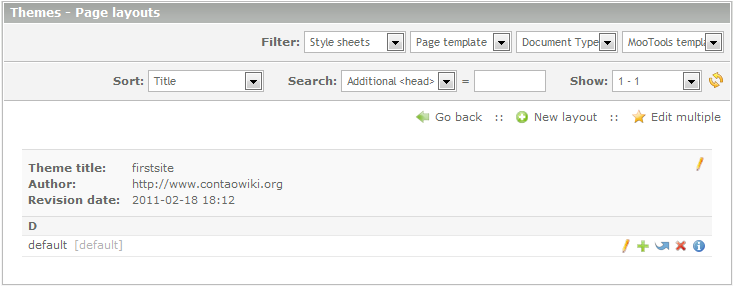
If you save your "theme" you will see a overview of it with several functions you can access. From left to right, the small Icons represent the functions as, edit themes; delete themes; information; CSS edit of the theme; front-end Modules; page layouts; and export of the theme. (For the screen-shot below i used contao 2.9.3)
Stylesheets
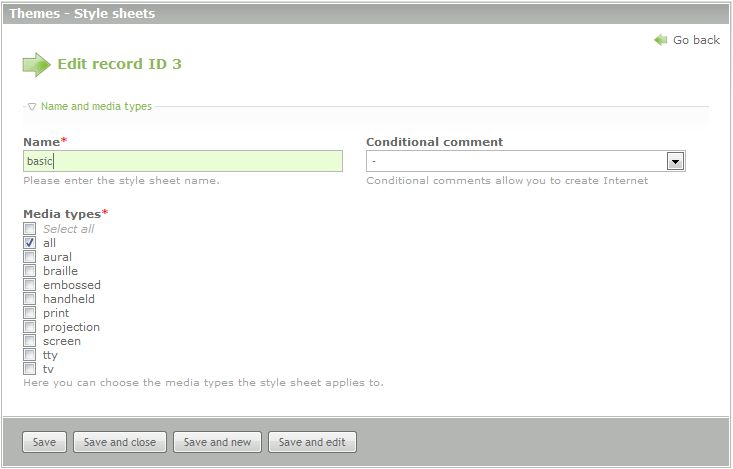
You can create a Stylesheet for your own theme. On the theme-manager by the theme "fistsite" you have the CSS button. Within this button click you will open a overview where you see all your style-sheets for the theme you selected. With "new style-sheet" you create the necessary file.
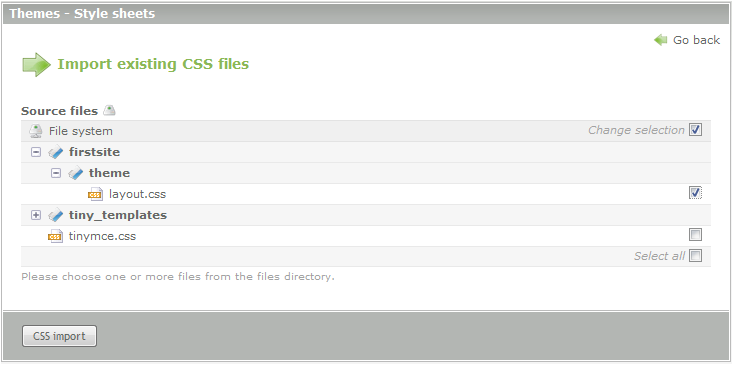
It is also possible to import a CSS file. You just have to put it in the tl_files. As I mentioned while explaining the "File Manager" under the section "Files" when you put your CSS files in this Folder, you will also get it while you do a export of your theme.
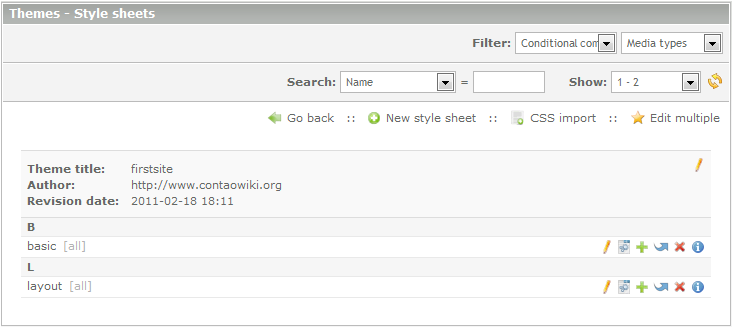
The CSS-Manager looks like this after creation and import of the CSS Files:
Page Layout
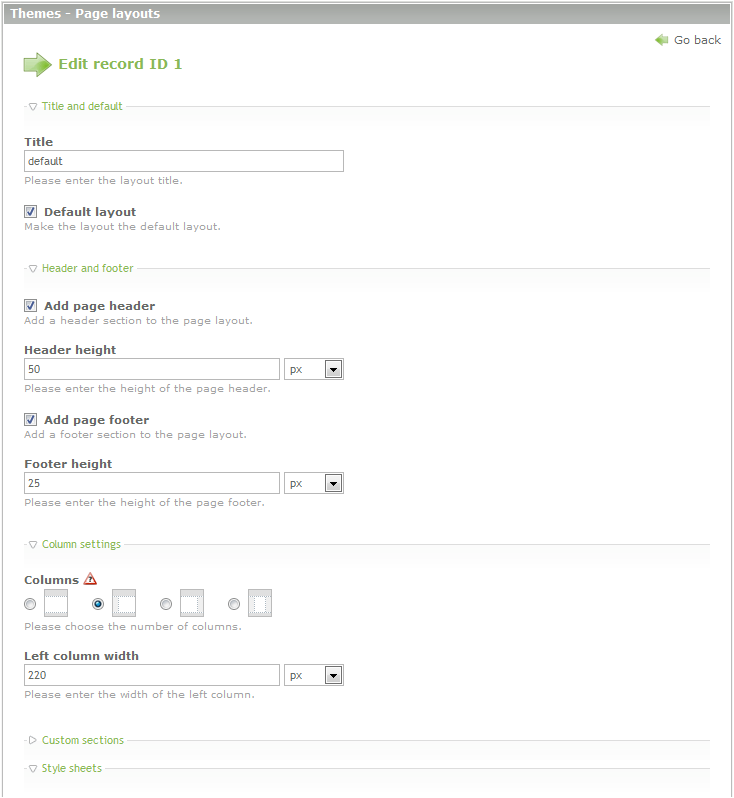
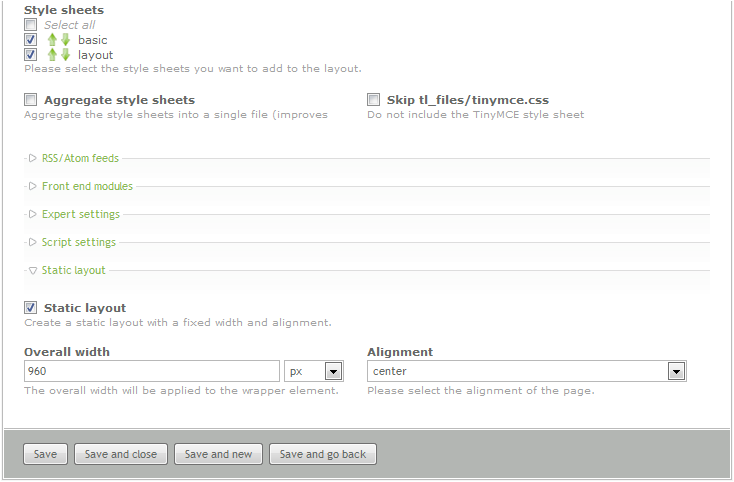
On the next step we will create a Pagelayouts. Back in the theme-manager on the theme "fistsite" we have to click on the "page-layout" button (second last one on the right). Now it is up to create a new Layout and we name it default. As mentioned in the Introduction we do the following configuration:
The Layout Manager looks like this now:
Modules Part 1
The theme just needs the modules. For our example page we do just need one module. It is a Navigation Module. But because we not have a site-structure yet, we will finish this part in the section (see Modules Part 2). The module "article" makes an exeption. It not has to be created by yourself. The system does this Module automaticly. You just have to thell the system where you want to display the Articles. In the section "Frontend-Module" you can select where to display it. We need it for the example-page in the "main column".