Difference between revisions of "Banner"
From Contao Community Documentation
m (→Create the banners) |
m (→Frontend Modul) |
||
| Line 172: | Line 172: | ||
#* If this option is not selected, this banner is not displayed. | #* If this option is not selected, this banner is not displayed. | ||
| − | == | + | ==Front end module== |
| − | + | A new front-end module is create with: <br /> | |
| − | * Layout -> Themes -> | + | * Layout -> Themes -> Modules -> Add module (Contao 2.9 and newer) |
| − | * Layout -> | + | * Layout -> Modules -> Add module (TYPOlight 2.8.x) |
<br /> | <br /> | ||
| − | + | Be sure to'''first enter the title''', then selecting for module type:''Miscellaneous -> Banner''. | |
| − | + | Now the form fields change accordingly.<br /> | |
| − | + | In 'Banner Categories' select the previously created category, then 'Save and Close'.<br /> | |
<br /> | <br /> | ||
| − | + | Now, the front end module must be included in the layout: <br /> | |
| − | * Layout -> Themes -> | + | * Layout -> Themes -> Layout -> Edit the used layout (Contao 2.9 and newer) |
| − | * Layout -> | + | * Layout -> Page layout -> Edit the used layout (TYPOlight 2.8.x) |
| − | + | Include in 'Included modules' the just-created front end module (e.g. to left) | |
=Technical Details= | =Technical Details= | ||
Revision as of 17:44, 2 October 2010
I'm not a native English speaker. Please correct my mistakes.
| |
Incomplete Article: This article is not finished yet and needs expansion.
Please expand it and remove this notice when it is finished. |
A banner advertisement module with a simple form of weighting.
In Backend you can see banner view and banner click statistics. (System Menu)
IP-based ReClick blocker was integrated (5 minutes). Forwarding functioned, but isn't counted.
Similarly, the views within a period not re-counted if the same banner displayed. (10 minutes)
The amount of time to block the view count can be changed.
By using the module "Bot Detection" requests from bots and search engines are not counted.
| Extension-Overview | |
|---|---|
| Name of the developer | Glen Langer (BugBuster) |
| Developer Website | http://www.contao.glen-langer.de |
| Version of the extension | 2.0.0 |
| Compatibility with Contao Version | from 2.9 |
| Compatibility with TYPOlight Version | 2.6.2 - 2.8.4 (see installations notes) |
| Link to Extension Repository | http://www.contao.org/extension-list/view/banner.en.html |
| Donate the developer | http://www.amazon.de/wishlist/26HHEJOU03G76 |
| Link to Tracker | http://dev.typolight-forge.org/projects/banner/issues |
| Depending of ff. Extension | Bot Detection |
| Comment | Version for Contao 2.9.0 online |
Contents
- 1 Forum
- 2 Installation
- 3 Installation as an update
- 4 Overview
- 5 Using
- 6 Technical Details
- 7 Tutorials
Forum
Questions about the Visitors module will be answered in forum: Forum
Errors and requests can be reported in the Issue Tracker.
Installation
The installation of the module occurs about the extension Repository in back end of Contao.
A manual installation is possible. Download the ZIP file from Extension Repository, unzip and transfer it.
A directory should have been created "/system/modules/banner".
Then call /contao/install.php - Perform Update Database.
( /typolight/install.php in older TYPOlight installations )
The module Banner is dependent on the module "Bot Detection". It must therefore be installed with manual installation.
Note for older "TYPOlight" versions
TYPOlight 2.8
Users of TYPOlight 2.8.x, please use Banner Module Version 1.11.2 (Direct Link)
TYPOlight 2.7
Users of TYPOlight 2.7.x, please use Banner Module Version 1.9.2 (Direct Link)
TYPOlight 2.6
Users of TYPOlight 2.6.x, please use Banner Module Version 1.6.5 (Direct Link)
Installation as an update
An update is identical to the installation.
Notice when updating from < 1.10.0 to the latest version:
The CSS file "mod_banner_fe.css" which is included as an example, the uppercase / lowercase letters changed in a class.
Anyone who has imported this file or the design itself has to produce, the class ".mod_Banner" must change in ".mod_banner".
Update version 1.x to version 2.x
What is to be observed, can be found here.
Overview
The Banner Module contains two back end and one front end module.
In the back end, there are "Banner" and "Banner Statistic", for the front end "Banner".
Back end
Banner
Banner Statistic
Back end module Banner Statistic
Front end
Display a banner
- Module Headline
- Banner Image
- Banner Comment
- Banner Name
More details about this see under "Using" or "Technical Details".
Display all Banner
With 'all Banner' is meant here, all banners in the selected category.
In this example, 3 banners have been defined,
- Grafic Banner
- Flash Banner
- Text Banner
More details about this see under "Using" or "Technical Details".
Using
The first one creates a new banner category via the menu item "banner". In this then the banners. Then, create a front end module and build it into the layout of the page. Here are the steps, each with the default values. Technical details will be explained later.
Create the category
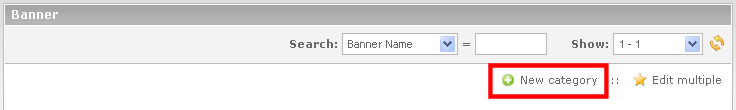
To create a new category, just click on the left in the back end in 'content' to 'Banner'. In the main area click on the button 'New category'.

There, enter the name of the category. The front end module will later use this name. Then you click on "Save and close".
Now you can see the category overview. By clicking on the pencil in the line of the category and repeated clicking on the pencil in the head of the category you return to the settings of the category.
Create the banners
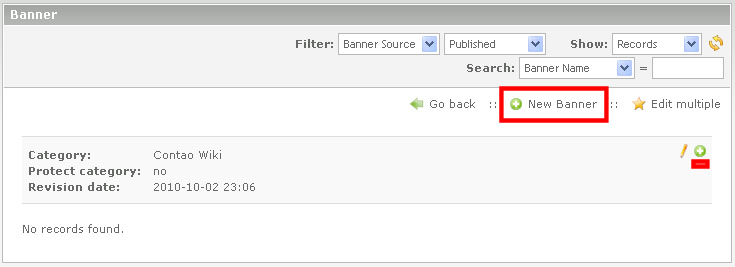
In the category list now clicking on Edit (pencil) of the category.
Now, either click the 'New counter' and then the arrow icon, or click the plus in the head of the category:

First they must select the banner source:
- internal Banner (Grafic / Flash files is stored on server)
- external Banner (Grafic / Flash files are integrated via URL)
- Text Banner
After selecting it appear the appropriate form fields.
Grafic Banners
- Banner Name
- The banner name will be displayed in the Banner overview and in the provided template appears below the banner graphic.
- Banner weighting
- This controls the display frequency of the banners. The higher the priority, the more often this banner is displayed.
- Banner target URL
- The URL of the target by clicking on the banner graphic. The input must include "http://".
- Optional field.
- Without a URL, the banner will be displayed without a link.
- Alternative can be selected an internal target (Banner target page)
- Banner Image
- Here you can now select the banner file.
- Banner width and height
- To customize the banner size, you can specify the banner width and / or the banner height in pixels.
- CAUTION: Animated GIFs are for size definitions through the GD recalculation unfortunately to still images.
- Banner Comment
- The first line will be installed and displayed as a "title" tag in the HTML source code if you move the cursor over the banner graphic.
- Published
- If this option is not selected, this banner is not displayed.
Flash Banner
- Banner Name
- The banner name will be displayed only in the Banner overview.
- Banner weighting
- This controls the display frequency of the banners. The higher the priority, the more often this banner is displayed.
- Banner target URL
- The URL of the target by clicking on the Flash Banner. The input must include "http://".
- Optional field.
- Without a URL, the Flash Banner will be displayed without a link.
- Alternative can be selected an internal target (Banner target page)
- Banner Image
- Here you can now select the banner file.
- Banner width and height
- To customize the banner size, you can specify the banner width and / or the banner height in pixels.
- Banner Comment
- Input is not necessary, is not used in the front end
- Published
- If this option is not selected, this banner is not displayed.
Text Banner
- Banner Name
- The banner name will be displayed in the Banner overview and in the provided template as a headline that is linked simultaneously with the target URL.
- Banner weighting
- This controls the display frequency of the banners. The higher the priority, the more often this banner is displayed.
- Banner target URL
- The URL of the target by clicking. The input must include "http://".
- Optional field.
- Without a URL, the Text Banner will be displayed without a link.
- in provided template only the domain is shown as a short form. (Third row, see picture above)
- Banner Comment
- This is the text line. (Second row, see picture above)
- Published
- If this option is not selected, this banner is not displayed.
Front end module
A new front-end module is create with:
- Layout -> Themes -> Modules -> Add module (Contao 2.9 and newer)
- Layout -> Modules -> Add module (TYPOlight 2.8.x)
Be sure tofirst enter the title, then selecting for module type:Miscellaneous -> Banner.
Now the form fields change accordingly.
In 'Banner Categories' select the previously created category, then 'Save and Close'.
Now, the front end module must be included in the layout:
- Layout -> Themes -> Layout -> Edit the used layout (Contao 2.9 and newer)
- Layout -> Page layout -> Edit the used layout (TYPOlight 2.8.x)
Include in 'Included modules' the just-created front end module (e.g. to left)
Technical Details
Feinheiten sind einstellbar in der Kategorie, im Banner selbst sowie im selbst angelegtem Frontend Modul.
Technical Details in the Category Definition
Anzeige Definition
- Alle Banner anzeigen
Wenn diese Option gewählt ist, werden alle aktiven Banner der Kategorie angezeigt im Frontend, statt nur eines.
Zusätzlich kann dann noch ausgewählt werden:
- Zufällige Reihenfolge
Nun werden die Banner zusätzlich in zufälliger Reihenfolge angezeigt.
Feinheiten in der Banner Definition
Begrenzung mittels Start- Stop- Datumsangaben und Uhrzeit
- Anzeigen ab
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner erst ab diesem Zeitpunkt angezeigt.
Die gesetzte Uhrzeit kann überschrieben werden. Beispiel: 24.12.2007 20:15
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner erst ab diesem Zeitpunkt angezeigt.
- Anzeigen bis
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner nur bis zu diesem Zeitpunkt angezeigt.
Die gesetzte Uhrzeit kann überschrieben werden. Beispiel: 24.12.2007 23:59
- Wenn man hier Datum mit Uhrzeit erfasst, wird dieser Banner nur bis zu diesem Zeitpunkt angezeigt.
Begrenzung der Views / Klicks
- Begrenzung der Views und Klicks
Wenn man diese Option wählt, können in zwei weiteren Feldern eine maximale View Anzahl und/oder maximale Klick Anzahl definiert werden.
- Begrenzung der View Anzahl
- Wenn man hier eine Zahl eingibt, wird dieser Banner nach dieser Anzahl von Views nicht mehr angezeigt.
Die Option "Begrenzung der Views und Klicks" muss dabei aktiviert bleiben.
- Wenn man hier eine Zahl eingibt, wird dieser Banner nach dieser Anzahl von Views nicht mehr angezeigt.
- Begrenzung der Klick Anzahl
- Wenn Sie hier eine Zahl eingeben, wird dieser Banner nach dieser Anzahl von Klicks nicht mehr angezeigt.
Die Option "Begrenzung der Views und Klicks" muss dabei aktiviert bleiben.
- Wenn Sie hier eine Zahl eingeben, wird dieser Banner nach dieser Anzahl von Klicks nicht mehr angezeigt.
Feinheiten in der Frontend Modul Definition
Templates
Jedem Frontend Modul kann per Auswahl ein Template zugeordnet werden. Zur Auswahl stehen 2 Templates.
- mod_banner_list_all
- Liefert alle Felder die möglich sind
- mod_banner_list_min
- Hier sind die Überschrift und der Name (unter dem Bild) entfernt worden, es wird also nur das Banner selbst angezeigt.
Beide Templates unterstützen auch Textbanner.
Es können eigene Templates erstellt werden. Diese müssen als Dateiname anfangen mit "mod_banner_list_" und die Endung ".tpl" haben. Beispiel: "mod_banner_list_special.tpl"
Selbstzählung verhindern
Es gab einige Ideen, wie man noch verhindern kann, eigene Zugriffe nicht zu zählen. Besonders, wenn man mit dynamischen IPs ankommt.
Hier ist nun eine Möglichkeit umgesetzt, dieses über einen angepassten User Agent String des Browsers zu tun.
Über:
- Layout -> Themes -> Frontend Module -> Modul Name (Contao ab 2.9)
- Layout -> Module -> Modul Name (TYPOlight bis 2.8.x)
vom angelegtem Banner Modul kann im neuem Feld "Keine Zählung bei HTTP_USER_AGENT Teilkennung:" einen String eingegeben werden, dieser sollte eindeutig sein.
Beispiel: CTISOK
Es sind, wozu auch immer, auch mehrere Strings dort möglich, diese dann durch Komma getrennt eingeben.
Im Firefox ergänzt man nun den Agent String wie folgt:
- Tippe about:config in der Adresszeile ein und drücke ENTER
- Tippe general.useragent.extra.firefox in der Filter Zeile
- Doppelklick auf die gefunde Zeile
- Hier nun den Beispiel String von oben mit Leerzeichen getrennt anhängen, OK
z.B. wird so aus "Firefox/3.5.2" nun "Firefox/3.5.2 CTISOK"
Die Kennung kann man sich dann durch Eingabe von about: + Enter anzeigen lassen. (letzte Zeile)
Weitere Browser sind hier erläutert (eng):
walkernews.net - how to change user agent string
Tutorials
Bot Detection abschalten
Wer die Zugriffe von Bots und Suchmaschinen auf die Banner mitzählen möchte, kann die Bot Detection abschalten. Das geht allerdings nicht über das Backend sondern muss über die localconfig.php passieren.
Template:Achtung
Folgender Eintrag ans Ende der localconfig.php (nach: ### INSTALL SCRIPT STOP ### ) bewirkt das Ausschalten:
$GLOBALS['TL_CONFIG']['mod_banner_bot_check'] = false;
Banner Block Time für Views ändern
Wie ganz am Anfang geschrieben, wird ein Banner der mehrmals innerhalb von 10 Minuten angezeigt wird, nur einmal gezählt.
Durch einen Eintrag in der localconfig.php kann man das ändern, Angaben dort erfolgen in Minuten, dabei muss die Zahl > 0 sein, sonst wird automatisch wieder der Defaultwert (10) genommen.
Template:Achtung
Folgender Eintrag ans Ende der localconfig.php (nach: ### INSTALL SCRIPT STOP ### ) bewirkt eine Änderung auf 5 Minuten:
$GLOBALS['TL_CONFIG']['mod_banner_block_time'] = 5;
Sonderfall: Keine aktiven Banner und kein Standard Banner definiert
Wenn in diesem Fall auch "Ausblenden wenn leer" nicht aktiviert ist, wurde bisher ein leeres Image Tag generiert was vom IE als Broken Image dargestellt wurde. Ab Version 1.11.2 wird nun ein DIV-Tag mit class="banner_empty" generiert:
<div class="mod_banner"> <div class="banner_empty"> <!-- no banner, no default banner --> </div> </div>
Mittels css kann nun erreicht werden, dass (in diesem Beispiel) die Höhe erhalten bleibt und dadurch das Layout der Seite nicht verändert wird:
.mod_banner .banner_empty { height:90px; }
Der dabei erzeugte Text kann überschrieben werden, durch setzen in langconfig.php, hier nun als Beispiel ein Leertext:
$GLOBALS['TL_LANG']['MSC']['tl_banner']['noBanner'] = '';
Sonderfall: mehrere Banner Module pro Seite
Hier einige Hinweise und Tipps für bekannte Anwendungsszenarien und deren Besonderheiten.
Eine Kategorie - Zwei Frontend Module auf einer Seite
In der aktuellen Version gibt es die Möglichkeit alle Banner einer Kategorie anzuzeigen.
Die alte Variante mehrere Banner auf einer Webseite anzeigen zu können war, mehrere Frontend Module anzulegen und in die Webseite einzubinden. Vom Modul wird dabei verhindert, dass ein Banner nicht mehrmals angezeigt wird.
Nun wurde davon ausgegangen, dass alle untereinander angezeigt werden, wodurch es Sinn machte, die Modul Überschrift nur einmal anzuzeigen.
Will man nun aber bei allen Banner Frontend Modulen die Überschrift anzeigen lassen, weil diese z.B. auf der Seite verteilt sind, muss hierzu eine kleine Anpassung am Template vorgenommen werden. Dazu legt man über das Backend eine Kopie des Templates "mod_banner_list_all" an und nennt es dabei um, z.B. in "mod_banner_list_special.tpl".
Dort ändert man nun die dritte Zeile wie folgt:
Original:
<?php if (($this->headline) && (!$this->headline_stop)): ?>
Spezial:
<?php if ($this->headline) : ?>
Nun die Banner Frontend Module editieren und das neue Template auswählen.
Fertig.
Das gilt natürlich auch für mehr als zwei Frontend Module.
Zwei Kategorien - Zwei Frontend Module auf einer Seite
Hier hat jedes Frontend Modul seine eigene Kategorie. Auch hier wird aber trotzdem nur beim ersten Modul die Überschrift angezeigt aus den selben Gründen wie im Abschnitt zuvor.
Falls in diesem Szenario auch alle Modul Überschriften angezeigt werden sollen, ist die Lösung dieselbe.
Das gilt natürlich auch für mehr als zwei Kategorien und Frontend Module.
--BugBuster 15:48, 2 October 2010 (CEST)