Difference between revisions of "Xing"
From Contao Community Documentation
(→CSS-Datei) |
(→Technical Details) |
||
| Line 117: | Line 117: | ||
=Technical Details= | =Technical Details= | ||
| − | + | Technical details are inside of the category and in the constructed front end module feasible / adjustable. | |
| − | == | + | ==Technical Details inside of the category== |
===Team Profile=== | ===Team Profile=== | ||
In den Einstellungen in der Kategorie selbst gibt es nichts weiter, aber man kann in der Kategorie mehrere Xing-Profile anlegen.<br > | In den Einstellungen in der Kategorie selbst gibt es nichts weiter, aber man kann in der Kategorie mehrere Xing-Profile anlegen.<br > | ||
| Line 126: | Line 126: | ||
Sie nächsten Abschnitt wie das Ganze dann aussehen kann. | Sie nächsten Abschnitt wie das Ganze dann aussehen kann. | ||
| − | == | + | ==Technical Details in the front end module definition== |
| − | === | + | ===XING Template=== |
Ist nur ein Xing-Profil in der Kategorie definiert, sind folgende zwei Templates sinnvoll einzusetzen: | Ist nur ein Xing-Profil in der Kategorie definiert, sind folgende zwei Templates sinnvoll einzusetzen: | ||
* mod_xing_list , es wird nur die verlinkte Grafik gezeigt<br />[[File:Module_Xing_List.tpl.jpg|mod_xing_list]] | * mod_xing_list , es wird nur die verlinkte Grafik gezeigt<br />[[File:Module_Xing_List.tpl.jpg|mod_xing_list]] | ||
| Line 141: | Line 141: | ||
<br /> | <br /> | ||
| − | === | + | ===Show to guests only=== |
| − | + | Hide the module if a member is logged in. | |
| − | === | + | ===Protect module=== |
| − | + | Show the module to certain member groups only. | |
Revision as of 15:32, 22 August 2010
| |
Incomplete Article: This article is not finished yet and needs expansion.
Please expand it and remove this notice when it is finished. |
I'm not a native English speaker. Please correct my mistakes.
But my aim was:
- to select the image
- to determine the position
- several of them on one side, or distributed on several domains.
First, categories are created, in these categories then the XING profile(s). With the XING-Lister, you can select the category that are used. Each front-end module can be assigned their own template. Three different templates are included. (see "Using")
Thus, it is then possible, the categories to distribute on several layouts or several domains. Are there more than one profile in a category, all profiles will be shown from this category. Thus it would be e.g. possible to show the profiles of a whole team.
| Extension-Overview | |
|---|---|
| Name of the developer | Glen Langer (BugBuster) |
| Developer Website | http://www.contao.glen-langer.de |
| Version of the extension | 2.0.0 |
| Compatibility with Contao Version | ab 2.9 |
| Compatibility with TYPOlight Version | 2.7.0 - 2.8.4 (see Installations notes) |
| Link to Extension Repository | http://www.contao.org/extension-list/view/gl_xing.html |
| Donate the developer | Cappuccino |
| Link to Tracker | http://dev.typolight-forge.org/projects/xing/issues |
| Comment | Version for Contao 2.9.0 online |
Forum
Questions about the Xing module will be answered in forum:
English: Forum
German: Forum
Errors and requests can be reported in the Issue Tracker.
Installation
The installation of the module occurs about the extension Repository in back end of Contao.
A manual installation is possible. Download the ZIP file from Extension Repository, unzip and transfer it.
A directory should have been created "/system/modules/gl_xing".
Then call /contao/install.php - Perform Update Database.
( /typolight/install.php in older TYPOlight installations )
Note for older "TYPOlight" versions
TYPOlight 2.8
Users of TYPOlight 2.8.x, please use XING module 1.1.1! (Direct Link)
TYPOlight 2.7
Users of TYPOlight 2.8.x, please use XING module 1.0.4! (Direct Link)
Xing Update version 1.x to version 2.x
What is to be observed, can be found here.
Overview
The Xing module contains a back end and a front end module.
In the back end, there are "Xing", for the front end "Xing list".
Back end
Frontend
For the front end module, a CSS file is included as an example:
- mod_xing_fe.css for a normal, line-by-line output.
Xing Banner
The simplest variant, only the linked image:
![]()
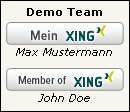
The more complex variant, several Xing banner of a team, with team name and names of team members.

Using
First, create a new category. In the category create the Xing profile(s).
Then, create a front end module and build it into the layout of the page.
Here are the steps, each with the default values. Technical details will be explained later.
Create the category
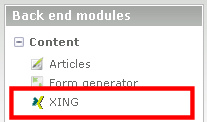
To create a new category, just click on the left in the back end in 'content' to 'Xing'. In the main area click on the button 'New category'.
Xing - New category
There, enter the name of the category. The front end module will later use this name. Then you click on "Save and close".
Now you can see the category overview. By clicking on the pencil in the line of the category and repeated clicking on the pencil in the head of the category you return to the settings of the category.
Create Xing Profile
In the category list now clicking on Edit (pencil) of the category.
Now, either click the 'New profile' and then the arrow icon, or click the plus in the head of the category:
Xing - neues Profil
Now, some information are needed:
- XING Profile, e.g.: John_Doe, Explanations are provided in the help. (Help Wizard)
- XING Layout , Explanations are provided in the help. (Help Wizard)
- activate "Published"
Then you click on "Save and close".
Front end Module
A new front-end module is create with:
- Layout -> Themes -> (Front end) Modules -> Add module (Contao 2.9 and newer)
- Layout -> Modules -> Add modules (TYPOlight 2.8.x and older)
At first, enter the title, and only then select in "Module type": 'Xing' - 'Xing list'. It changes the form fields.
In 'Xing Category' now select the previously created category, then 'Save and close'.
Now, the front end module must be included in the layout:
- Layout -> Themes -> Layout -> Edit the used layout (Contao 2.9 and newer)
- Layout -> Layout -> Edit the used layout (TYPOlight 2.8.x)
Include in 'Included modules' the just-created front end module (e.g. to left)
CSS-File
As mentioned above, is provided a CSS file for presentation.
For the first tests you should copy the file mod_xing_fe.css from /system/modules/gl_xing to /tl_files.
Then import them over the backend and activate it in the layout.
Technical Details
Technical details are inside of the category and in the constructed front end module feasible / adjustable.
Technical Details inside of the category
Team Profile
In den Einstellungen in der Kategorie selbst gibt es nichts weiter, aber man kann in der Kategorie mehrere Xing-Profile anlegen.
Einsatz wäre z.B. eine Übersicht von allen Team Mitgliedern.
Je nach Template Auswahl im Frontend-Modul wird der Kategorie-Name zum Team-Name.
Sie nächsten Abschnitt wie das Ganze dann aussehen kann.
Technical Details in the front end module definition
XING Template
Ist nur ein Xing-Profil in der Kategorie definiert, sind folgende zwei Templates sinnvoll einzusetzen:
- mod_xing_list , es wird nur die verlinkte Grafik gezeigt

- mod_xing_list_profile, es wird die verlinkte Grafik gezeigt, darunter der Profile Name (Unterstrich wird dabei entfernt)

Sind mehrere Xing-Profile in der Kategorie definiert um ein Team darzustellen, sind folgende zwei Templates sinnvoll einzusetzen:
- mod_xing_list_profile, es werden untereinander die verlinkten Grafiken angezeigt, jeweils darunter der Profile Name (Unterstrich wird dabei entfernt)

- mod_xing_list_team, wie bei mod_xing_list_profile, zusätzlich erscheint über der ersten Grafik der Team-Name (Kategorie Name)

Sie können eigene Templates im Ordner /templates bzw. im Template Ordner des verwendetem Themes speichern.
Templates müssen mit mod_xing_list beginnen und die Dateiendung .tpl haben. ( z.B.: mod_xing_list_club66.tpl )
Show to guests only
Hide the module if a member is logged in.
Protect module
Show the module to certain member groups only.