Difference between revisions of "Banner"
From Contao Community Documentation
m |
m |
||
| Line 20: | Line 20: | ||
| ERLink=http://www.contao.org/extension-list/view/banner.en.html | | ERLink=http://www.contao.org/extension-list/view/banner.en.html | ||
| TrackerLink=https://github.com/BugBuster1701/banner/issues | | TrackerLink=https://github.com/BugBuster1701/banner/issues | ||
| − | | Comment=Version for Contao 2. | + | | Comment=Version for Contao 2.11 online |
}} | }} | ||
[[de:Banner]] | [[de:Banner]] | ||
Revision as of 23:57, 19 February 2012
I'm not a native English speaker. Please correct my mistakes.
A banner advertisement module with a simple form of weighting.
In Backend you can see banner view and banner click statistics. (System Menu)
IP-based ReClick blocker was integrated (5 minutes). Forwarding functioned, but isn't counted.
Similarly, the views within a period not re-counted if the same banner displayed. (10 minutes)
The amount of time to block the view count can be changed.
By using the module "Bot Detection" requests from bots and search engines are not counted.
In the module directory is located in the file mod_banner_fe.css some CSS sample data. These can be included in the layout or you can import the file and activate this in the layout.
| Extension-Overview | |
|---|---|
| Name of the developer | Glen Langer (BugBuster) |
| Developer Website | http://www.contao.glen-langer.de |
| Version of the extension | 2.2.1 |
| Compatibility with Contao Version | from 2.9 |
| Compatibility with TYPOlight Version | 2.6.2 - 2.8.4 (see installations notes) |
| Link to Extension Repository | http://www.contao.org/extension-list/view/banner.en.html |
| Link to Tracker | https://github.com/BugBuster1701/banner/issues |
| Depending of ff. Extension | Bot Detection,Excel 95 writer (xls_export) |
| Comment | Version for Contao 2.11 online |
Contents
Forum
Questions about the Visitors module will be answered in forum: Forum
Errors and requests can be reported in the Issue Tracker.
Installation
The installation of the module occurs about the extension Repository in back end of Contao.
A manual installation is possible. Download the ZIP file from Extension Repository, unzip and transfer it.
A directory should have been created "/system/modules/banner".
Then call /contao/install.php - Perform Update Database.
( /typolight/install.php in older TYPOlight installations )
The module Banner is dependent on the modules "Bot Detection" and "Excel 95 writer (xls_export)". They must therefore be installed with manual installation.
Note for older "TYPOlight" versions
TYPOlight 2.8
Users of TYPOlight 2.8.x, please use Banner Module Version 1.11.2 (Direct Link)
TYPOlight 2.7
Users of TYPOlight 2.7.x, please use Banner Module Version 1.9.2 (Direct Link)
TYPOlight 2.6
Users of TYPOlight 2.6.x, please use Banner Module Version 1.6.5 (Direct Link)
Installation as an update
An update is identical to the installation.
Notice when updating from < 1.10.0 to the latest version:
The CSS file "mod_banner_fe.css" which is included as an example, the uppercase / lowercase letters changed in a class.
Anyone who has imported this file or the design itself has to produce, the class ".mod_Banner" must change in ".mod_banner".
Update version 1.x to version 2.x
What is to be observed, can be found here.
Overview
The Banner Module contains two back end and one front end module.
In the back end, there are "Banner" and "Banner Statistic", for the front end "Banner".
Back end
Banner
Banner Statistic
Front end
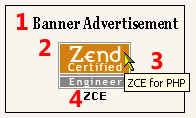
Display a banner
- Module Headline
- Banner Image
- Banner Comment
- Banner Name
More details about this see under "Using" or "Technical Details".
Display all Banner
With 'all Banner' is meant here, all banners in the selected category.
In this example, 3 banners have been defined,
- Graphic Banner
- Flash Banner
- Text Banner
More details about this see under "Using" or "Technical Details".
Using
The first one creates a new banner category via the menu item "banner". In this then the banners. Then, create a front end module and build it into the layout of the page. Here are the steps, each with the default values. Technical details will be explained later.
Create the category
To create a new category, just click on the left in the back end in 'content' to 'Banner'. In the main area click on the button 'New category'.

There, enter the name of the category. The front end module will later use this name. Then you click on "Save and close".
Now you can see the category overview. By clicking on the pencil in the line of the category and repeated clicking on the pencil in the head of the category you return to the settings of the category.
Create the banners
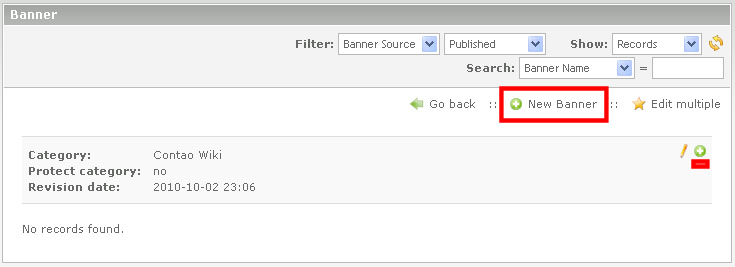
In the category list now clicking on Edit (pencil) of the category.
Now, either click the 'New Banner' and then the arrow icon, or click the plus in the head of the category:

First they must select the banner source:
- internal Banner (Graphic / Flash files is stored on server)
- external Banner (Graphic / Flash files are integrated via URL)
- Text Banner
After selecting it appear the appropriate form fields.
Graphic Banners
- Banner Name
- The banner name will be displayed in the Banner overview and in the provided template appears below the banner graphic.
- Banner weighting
- This controls the display frequency of the banners. The higher the priority, the more often this banner is displayed.
- Banner target URL
- The URL of the target by clicking on the banner graphic. The input must include "http://".
- Optional field.
- Without a URL, the banner will be displayed without a link.
- Alternative can be selected an internal target (Banner target page)
- Banner Image
- Here you can now select the banner file.
- Banner width and height
- To customize the banner size, you can specify the banner width and / or the banner height in pixels.
- CAUTION: Animated GIFs are for size definitions through the GD recalculation unfortunately to still images.
- Banner Comment
- The first line will be installed and displayed as a "title" tag in the HTML source code if you move the cursor over the banner graphic.
- Published
- If this option is not selected, this banner is not displayed.
Flash Banner
- Banner Name
- The banner name will be displayed only in the Banner overview.
- Banner weighting
- This controls the display frequency of the banners. The higher the priority, the more often this banner is displayed.
- Banner target URL
- The URL of the target by clicking on the Flash Banner. The input must include "http://".
- Optional field.
- Without a URL, the Flash Banner will be displayed without a link.
- Alternative can be selected an internal target (Banner target page)
- Banner Image
- Here you can now select the banner file.
- Banner width and height
- To customize the banner size, you can specify the banner width and / or the banner height in pixels.
- Banner Comment
- Input is not necessary, is not used in the front end
- Published
- If this option is not selected, this banner is not displayed.
A flash fallback to an image file is available, see the section Technical Details
Text Banner
- Banner Name
- The banner name will be displayed in the Banner overview and in the provided template as a headline that is linked simultaneously with the target URL.
- Banner weighting
- This controls the display frequency of the banners. The higher the priority, the more often this banner is displayed.
- Banner target URL
- The URL of the target by clicking. The input must include "http://".
- Optional field.
- Without a URL, the Text Banner will be displayed without a link.
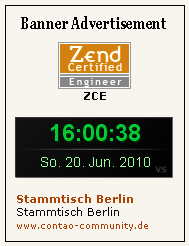
- in provided template only the domain is shown as a short form. (Third row, see picture above)
- Banner Comment
- This is the text line. (Second row, see picture above)
- Published
- If this option is not selected, this banner is not displayed.
Front end module
A new front-end module is create with:
- Layout -> Themes -> Modules -> Add module (Contao 2.9 and newer)
- Layout -> Modules -> Add module (TYPOlight 2.8.x)
Be sure to first enter the title, then selecting for module type:Miscellaneous -> Banner.
Now the form fields change accordingly.
In 'Banner Categories' select the previously created category, then 'Save and Close'.
Now, the front end module must be included in the layout:
- Layout -> Themes -> Layout -> Edit the used layout (Contao 2.9 and newer)
- Layout -> Page layout -> Edit the used layout (TYPOlight 2.8.x)
Include in 'Included modules' the just-created front end module (e.g. to left)
CSS-File
For the first tests you should copy the provided file mod_banner_fe.css from /system/modules/banner to /tl_files . Then import them over the back end and activate it in the layout.
Technical Details
Technical details are inside of the category, in the banner denifinition and in the constructed front end module feasible / adjustable.
Technical Details in the Category Definition
Number of banners
- Show all banners
If you choose this option, all active banners will be showed in front end.
In addition, you can choose:
- Limiting the number of banners
Here, the number can be limited. Default is 0: show all banners, otherwise maximum number of banners that will be showed.
- Random order
If you choose this option, the banners will shown in a random order.
Technical Details in the Banner Definition
Flash Fallback Image
If a browser does not support Flash or JavaScript is disabled, an image can be displayed instead (since version 2.2.0). At a local (internal) flash file, in the same path is searched for an image file with the same name but with the ending jpg, png or gif.
Example: for "myflash.swf" would be a fallback image: "myflash.jpg"
Was found a replacement image, the image is displayed. If necessary, the image is converted to the dimensions of the flash file.
Display limitation by Start / Stop dates and times
- Show from
- If you enter a date and time value here the current banner will not be shown on the website before this moment.
- Show until
- If you enter a date and time value here the current banner will not be shown on the website after this moment.
Limiting the number of Views and Clicks
- Limiting the number of Views and Clicks
If you select this option, you can define a maximum number of views and/or maximum number of clicks.
- Limiting the number of Views
- By entering a number, the current banner is no longer displayed after this number of views.
The "Limiting the number of Views and Clicks" has enabled it to stay.
- By entering a number, the current banner is no longer displayed after this number of views.
- Limiting the number of Clicks
- By entering a number, the current banner is no longer displayed after this number of clicks.
The "Limiting the number of Views and Clicks" has enabled it to stay.
- By entering a number, the current banner is no longer displayed after this number of clicks.
Technical Details in the Front end Module Definition
Templates
Each module can be assigned its own Template. Two different templates are included.
- mod_banner_list_all
- All fields are included.
- mod_banner_list_min
- The headline and name were removed. It will only display the banner itself.
Both templates also support text banners.
For own Templates, the template files must start with "mod_banner_list_" and end with ".tpl".
Example: "mod_banner_list_special.tpl"
| |
Note: | In Banner Version 1.x this selection is located in the banner category. |
Prevention of counting their own requests
You can set a custom UserAgent String in your browser and in the banner modul configuration.
Via:
- Layout -> Themes -> Modules -> Modul Name (Contao 2.9 and newer)
- Layout -> Modules -> Module Name (TYPOlight 2.8.x)
In the applied banners module in the new field "No counting for this HTTP_USER_AGENT partial identifier" , a string is entered, it should be unique.
Example: CTISOK
Save it.
Several strings are also possible, then enter them separated by commas.
so you can change the User Agent String of Mozilla Firefox:
- Type about:config in the Mozilla Firefox address bar and press ENTER
- Type general.useragent.extra.firefox in the Filter bar
- Double-click on the returned Firefox setting, where you can change a user agent string to overwrite the default.
- Add her "CTISOK" separated by space, e.g. "Firefox/3.6.3 CTISOK".
You can check your new User Agent String , type about: in the Mozilla Firefox address bar and press ENTER, see last row.
For other browsers, see:
walkernews.net - how to change user agent string
Specific feature
Bot Detection off
Who wants to count the hits from bots and search engines on the banners can switch off the bot detection. This is done by the file localconfig.php.
The following entry to the end of localconfig.php (after: ### INSTALL SCRIPT STOP ### ) switching off the bot detection:
$GLOBALS['TL_CONFIG']['mod_banner_bot_check'] = false;
Change Banner Block Time for Views
As written in the beginning, when a banner is displayed multiple times within 10 minutes, this banner is only counted once.
With an entry in the localconfig.php can change that. The values be there in minutes, the number must be> 0, otherwise will be automatically taken back to the default value (10).
The following entry to the end of localconfig.php (after ### INSTALL SCRIPT STOP ### ) causes a change to 5 minutes:
$GLOBALS['TL_CONFIG']['mod_banner_block_time'] = 5;
Exception: No active banners defined and no default banner defined
If, in this case, "Hide if empty" is not activated, until now was an empty image tag generated, what was presented by the IE as Broken Image. From version 1.11.2 now a DIV tag with class = "banner_empty" is generated:
<div class="mod_banner"> <div class="banner_empty"> <!-- no banner, no default banner --> </div> </div>
With CSS can now be reached that is maintained (in this example) the amount and thus the layout of the site will not change:
.mod_banner .banner_empty { height:90px; }
The resultant text can be overridden to enforce in langconfig.php, here is an example of an empty text:
$GLOBALS['TL_LANG']['MSC']['tl_banner']['noBanner'] = '';
Special case: Multiple Banner modules on one page
Here are some hints and tips for well-known application scenarios and their characteristics.
One category - Two front end modules on one page
In the current version it is possible to display all the banners from one category.
The old version's multiple banners on a Web page was to be able to create multiple front end modules and integrating them into the website. The module is prevented that a banner will not appear more than once.
Well, it was assumed that all displayed below each other, so it made sense, the module title to display only once.
If you want to leave now for all the title's banner front-end modules, because they are distributed on the page, must be made for this purpose a small modification to the template. Create a copy on the back end of the template "mod_banner_list_all" and renames it here, for example, in "mod_banner_list_special.tpl.
There, now you change the third line as follows:
Original:
<?php if (($this->headline) && (!$this->headline_stop)): ?>
Special:
<?php if ($this->headline) : ?>
Now edit the banner front end modules and select the new template.
Done.
This is also true for more than two front end modules.
Two categories - Two front end modules on one page
In this case, each front end module its own category. Again, only on the first module, the heading will appear for the same reason as in the previous section.
If you want to display in this scenario all module headers, the solution is the same.
This is also true for more than two front end modules.
--BugBuster 16:27, 10 July 2011 (CEST)